HTML DOM中的Style textTransform属性用于设置或返回文本的大写形式。它可用于使所需的文本大写,小写或将每个单词的第一个字符大写。
用法:
- 它返回textTransform属性。
object.style.textTransform
- 它用于设置textTransform属性。
object.style.textTransform = "capitalize|uppercase|lowercase| none|initial|inherit"
属性值:
- capitalize:该值将文本中每个单词的首字母大写。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textTransform Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textTransform Property</b> <p> The textTransform property can be used to capitalize, uppercase or lowercase the text. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setTransform()"> Change textTransform </button> <!-- Script to capitalize first character of each word --> <script> function setTransform() { elem = document.querySelector('.content'); elem.style.textTransform = 'capitalize'; } </script> </body> </html>输出:
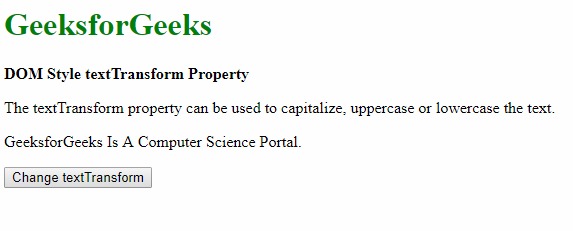
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- uppercase:此值将文本的每个字母转换为大写。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textTransform Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textTransform Property</b> <p> The textTransform property can be used to capitalize, uppercase or lowercase the text. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setTransform()"> Change textTransform </button> <!-- Script to capitalize each character --> <script> function setTransform() { elem = document.querySelector('.content'); elem.style.textTransform = 'uppercase'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- lowercase:此值将文本的每个字母转换为小写。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textTransform Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textTransform Property</b> <p> The textTransform property can be used to capitalize, uppercase or lowercase the text. </p> <p class="content"> GeeksforGeeks Is A ComPuTer sCiEnce PortAL. </p> <button onclick="setTransform()"> Change textTransform </button> <script> function setTransform() { elem = document.querySelector('.content'); elem.style.textTransform = 'lowercase'; } </script> </body> </html>输出:
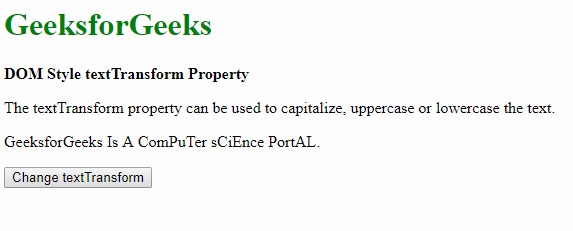
- 在单击按钮之前:

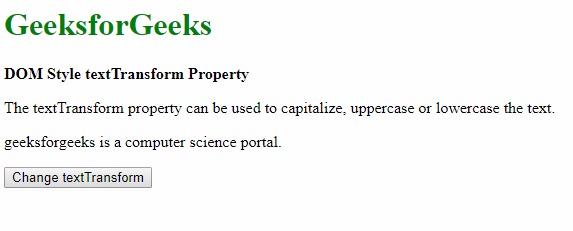
- 单击按钮后:

- 在单击按钮之前:
- none:这是默认值,指定不进行任何转换。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textTransform Property </title> <style> .content { width:500px; /* Set text-transform before to observe effect of 'none' */ text-transform:capitalize; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textTransform Property</b> <p> The textTransform property can be used to capitalize, uppercase or lowercase the text. </p> <p class="content"> GeeksforGeeks is a computer science portal. </p> <button onclick="setTransform()"> Change textTransform </button> <!-- Script to convert lower case of each word --> <script> function setTransform() { elem = document.querySelector('.content'); elem.style.textTransform = 'none'; } </script> </body> </html>输出:
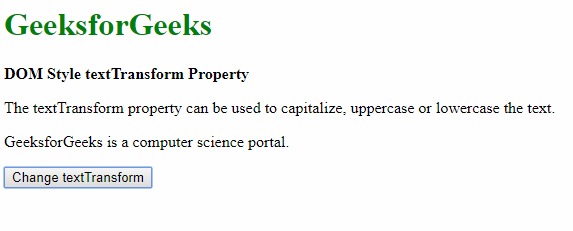
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- initial:这用于将此属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textTransform Property </title> <style> .content { width:500px; /* Set text-transform before to observe effect of 'none' */ text-transform:capitalize; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textTransform Property</b> <p> The textTransform property can be used to capitalize, uppercase or lowercase the text. </p>
支持的浏览器:下面列出了DOM Style textTransform属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style pageBreakAfter用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakInside用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style width用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style textTransform Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
