fill屬性是一種表示屬性,用於設置SVG形狀的顏色。
用法:
fill:<paint>
屬性值:
- paint:用於設置填充屬性的顏色。使用顏色名稱,十六進製,rgb或hsl值定義此繪畫。默認值為黑色。它也可以與使用url()函數的花樣一起使用。
範例1:本示例說明了填充屬性的不同顏色值。
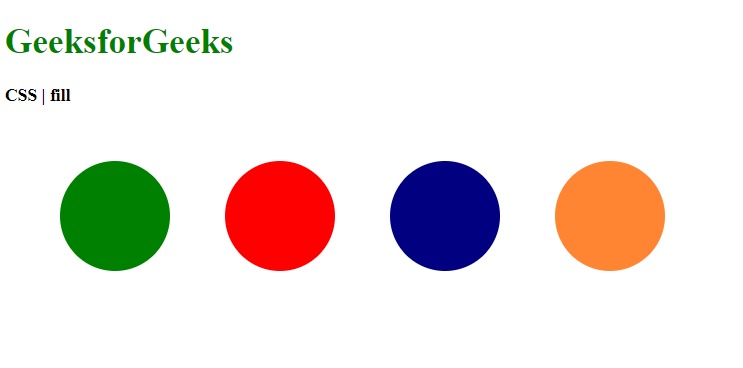
<!DOCTYPE html> <html> <head> <title> CSS | fill Property </title> <style> .opacity1 { /* using color names */ fill:green; } .opacity2 { /* using hex values */ fill:#ff0000; } .opacity3 { /* using rgb values */ fill:rgb(0, 0, 128); } .opacity4 { /* using hsl values */ fill:hsl(24, 100%, 60%); } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | fill</b> <div class="container"> <svg height="250px" width="600px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="opacity1" cx="100" cy="100" r="50" /> <circle class="opacity2" cx="250" cy="100" r="50" /> <circle class="opacity3" cx="400" cy="100" r="50" /> <circle class="opacity4" cx="550" cy="100" r="50" /> </svg> </div> </body> </html>輸出:

範例2:本示例對填充屬性使用模式。
<!DOCTYPE html> <html> <head> <title> CSS | fill property </title> <style> .opacity1 { fill:url(#pattern1); } .opacity2 { fill:url(#pattern2); } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | fill </b> <div class="container"> <svg height="250px" width="600px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <pattern id="pattern1" viewBox="0, 0, 10, 10" width="10%" height="10%"> <circle r="10" /> </pattern> <pattern id="pattern2" viewBox="0, 0, 10, 10" width="10%" height="10%"> <rect height="5" width="5" fill="green" /> </pattern> </defs> <circle class="opacity1" cx="100" cy="100" r="50" /> <circle class="opacity2" cx="250" cy="100" r="50" /> </svg> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了fill屬性支持的瀏覽器:
- Chrome
- Firefox
- Safari
- Opera
- Internet Explorer 9
相關用法
- CSS animation-fill-mode用法及代碼示例
- CSS column-fill用法及代碼示例
- CSS fill-opacity用法及代碼示例
- Fabric.js Circle fill屬性用法及代碼示例
- Fabric.js Ellipse fill屬性用法及代碼示例
- Fabric.js Rect fill屬性用法及代碼示例
- Fabric.js Triangle fill屬性用法及代碼示例
- Fabric.js Polygon fill屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- JavaScript Array fill()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- p5.js fill()用法及代碼示例
- Node.js Buffer.fill()用法及代碼示例
- Lodash _.fill()用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
- CSS transition-property用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | fill Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
