fill-opacity屬性用於設置應用於形狀的繪製服務器的不透明度。
用法:
fill-opacity:[0-1] | <percentage>
屬性值:
- 介於0和1之間的值:它用於設置fill-in十進製值的不透明度。值0表示填充完全透明且不可見。值1表示填充完全不透明且可見。這兩個值之間的十進製值將給出半透明的填充。
例:
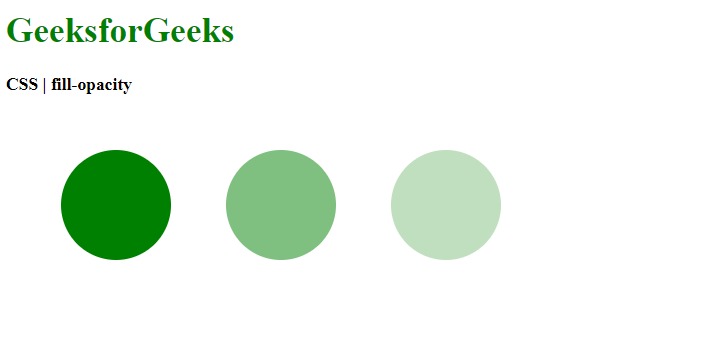
<!DOCTYPE html> <html> <head> <title> CSS | fill-opacity </title> <style> .opacity1 { /* completely visible fill */ fill-opacity:1.0; fill:green; } .opacity2 { fill-opacity:0.5; fill:green; } .opacity3 { fill-opacity:0.25; fill:green; } .opacity4 { /* completely transparent fill */ fill-opacity:0; fill:green; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | fill-opacity </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="opacity1" cx="100" cy="100" r="50"/> <circle class="opacity2" cx="250" cy="100" r="50"/> <circle class="opacity3" cx="400" cy="100" r="50"/> <circle class="opacity4" cx="400" cy="100" r="50"/> </svg> </div> </body> </html>輸出:

- percentage:它用於設置百分比值的不透明度。值為0%表示填充是完全透明和不可見的。值100%表示填充完全不透明且可見。這兩個值之間的百分比值將提供半透明填充。
例:
<!DOCTYPE html> <html> <head> <title> CSS | fill-opacity </title> <style> .opacity1 { /* completely visible fill */ fill-opacity:100%; fill:green; } .opacity2 { fill-opacity:50%; fill:green; } .opacity3 { fill-opacity:25%; fill:green; } .opacity4 { /* completely transparent fill */ fill-opacity:0%; fill:green; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | fill-opacity </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect class="opacity1" x="25" y="10" height="150" width="100"/> <rect class="opacity2" x="175" y="10" height="150" width="100"/> <rect class="opacity3" x="325" y="10" height="150" width="100"/> <rect class="opacity4" x="325" y="10" height="150" width="100"/> </svg> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了fill-opacity屬性支持的瀏覽器:
- chrome
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
- Internet Explorer 9
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | fill-opacity Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
