fill-opacity属性用于设置应用于形状的绘制服务器的不透明度。
用法:
fill-opacity:[0-1] | <percentage>
属性值:
- 介于0和1之间的值:它用于设置fill-in十进制值的不透明度。值0表示填充完全透明且不可见。值1表示填充完全不透明且可见。这两个值之间的十进制值将给出半透明的填充。
例:
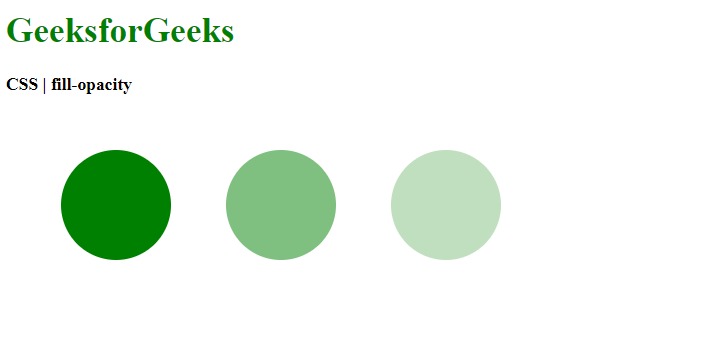
<!DOCTYPE html> <html> <head> <title> CSS | fill-opacity </title> <style> .opacity1 { /* completely visible fill */ fill-opacity:1.0; fill:green; } .opacity2 { fill-opacity:0.5; fill:green; } .opacity3 { fill-opacity:0.25; fill:green; } .opacity4 { /* completely transparent fill */ fill-opacity:0; fill:green; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | fill-opacity </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="opacity1" cx="100" cy="100" r="50"/> <circle class="opacity2" cx="250" cy="100" r="50"/> <circle class="opacity3" cx="400" cy="100" r="50"/> <circle class="opacity4" cx="400" cy="100" r="50"/> </svg> </div> </body> </html>输出:

- percentage:它用于设置百分比值的不透明度。值为0%表示填充是完全透明和不可见的。值100%表示填充完全不透明且可见。这两个值之间的百分比值将提供半透明填充。
例:
<!DOCTYPE html> <html> <head> <title> CSS | fill-opacity </title> <style> .opacity1 { /* completely visible fill */ fill-opacity:100%; fill:green; } .opacity2 { fill-opacity:50%; fill:green; } .opacity3 { fill-opacity:25%; fill:green; } .opacity4 { /* completely transparent fill */ fill-opacity:0%; fill:green; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | fill-opacity </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect class="opacity1" x="25" y="10" height="150" width="100"/> <rect class="opacity2" x="175" y="10" height="150" width="100"/> <rect class="opacity3" x="325" y="10" height="150" width="100"/> <rect class="opacity4" x="325" y="10" height="150" width="100"/> </svg> </div> </body> </html>输出:

支持的浏览器:下面列出了fill-opacity属性支持的浏览器:
- chrome
- 火狐浏览器
- 苹果浏览器
- Opera
- Internet Explorer 9
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | fill-opacity Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
