fill()函數用於將顏色填充到形狀中。此函數支持所有類型的顏色對象。例如RGB,RGBA,十六進製CSS顏色以及所有命名的顏色字符串。顏色對象還可以根據RGB,RGBA,Hex CSS顏色或命名的顏色字符串設置為字符串。
用法:
fill( v1, v2, v3, alpha )
或者
fill( value )
或者
fill( gray, alpha )
或者
fill( values )
或者
fill( color )
參數:
- v1:它用於設置相對於當前顏色範圍的紅色或色調值。
- v2:它用於設置相對於當前顏色範圍的綠色或飽和度值。
- v3:它用於設置相對於當前顏色範圍的藍色或亮度值。
- alpha:用於設置圖形的透明度。
- value:用於設置顏色字符串的值。
- gray:用於設置灰度值。
- values:它是一個包含紅色,綠色,藍色和alpha值的數組。
- color:用於設置筆劃顏色。
以下示例說明了p5.js中的fill()函數:
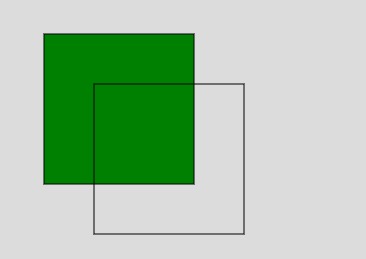
範例1:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use fill() function to fill color
fill('green')
// Draw a line
rect(50, 50, 150, 150);
// Use noFill() function
noFill();
// Draw a line
rect(100, 100, 150, 150);
} 輸出:

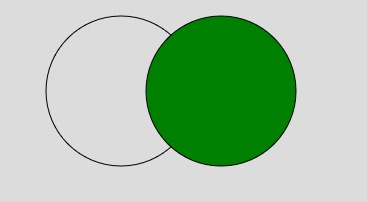
範例2:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use noFill() function
noFill();
// Draw a circle
circle(140, 100, 150);
// Use fill() function to fill color
fill('green');
// Draw a crrcle
circle(240, 100, 150);
} 輸出:

參考: https://p5js.org/reference/#/p5/fill
相關用法
- Javascript Array fill()用法及代碼示例
- CSS fill屬性用法及代碼示例
- Javascript typedArray.fill()用法及代碼示例
- CSS column-fill用法及代碼示例
- CSS fill-opacity用法及代碼示例
- Node.js Buffer.fill()用法及代碼示例
- Javascript Array.fill()用法及代碼示例
- CSS animation-fill-mode用法及代碼示例
- HTML canvas fill()用法及代碼示例
- CSS hsl()用法及代碼示例
- p5.js value()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 p5.js | fill() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
