CSS中的column-fill屬性用於指定是否以平衡方式填充列。
用法:
column-fill:balance|auto|initial|inherit
屬性值:
- balance:這是屬性的默認值。此值用相同的內容量填充每列,但不允許列的高度大於高度。
- auto:此值填充每一列,直到達到高度
- initial:此值用於將column-fill屬性設置為其默認值。
- inherit:此值用於從其父項繼承column-fill屬性。
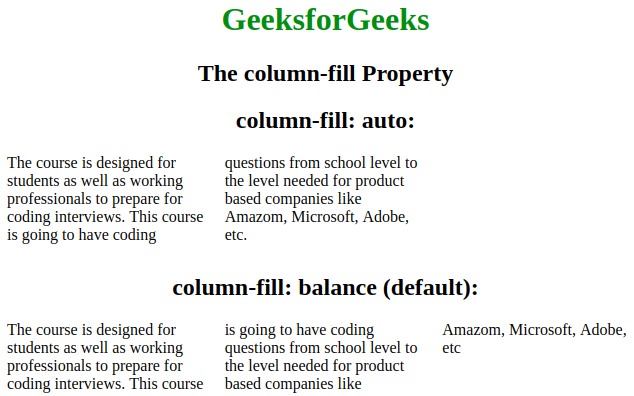
例:為了說明column-fill屬性的自動值和平衡值。
DOCTYPE html>
<html>
<head>
<title>The column-fill Property</title>
<style>
div {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;
height:100px;
}
.gfg1 {
-moz-column-fill:auto;
column-fill:auto;
}
.gfg2 {
-moz-column-fill:balance;
column-fill:balance;
}
h1 {
color:green;
}
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
The column-fill Property
</h2>
<h2>column-fill:auto:</h2>
<div class="gfg1">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed for
product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
<h2>column-fill:balance (default):</h2>
<div class="gfg2">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed for
product based companies like Amazom,
Microsoft, Adobe, etc
</div>
</body>
</html> 輸出:

支持的瀏覽器:CSS | CSS支持的瀏覽器。下麵列出了column-fill屬性:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Opera 37.0、15.0 -webkit-,11.1
- Safari 9.0、3.1 -webkit-
相關用法
- HTML Style columnFill用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS border-right用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS clear屬性用法及代碼示例
注:本文由純淨天空篩選整理自vt_m大神的英文原創作品 CSS | column-fill Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
