CSS中的column-fill属性用于指定是否以平衡方式填充列。
用法:
column-fill:balance|auto|initial|inherit
属性值:
- balance:这是属性的默认值。此值用相同的内容量填充每列,但不允许列的高度大于高度。
- auto:此值填充每一列,直到达到高度
- initial:此值用于将column-fill属性设置为其默认值。
- inherit:此值用于从其父项继承column-fill属性。
例:为了说明column-fill属性的自动值和平衡值。
DOCTYPE html>
<html>
<head>
<title>The column-fill Property</title>
<style>
div {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;
height:100px;
}
.gfg1 {
-moz-column-fill:auto;
column-fill:auto;
}
.gfg2 {
-moz-column-fill:balance;
column-fill:balance;
}
h1 {
color:green;
}
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
The column-fill Property
</h2>
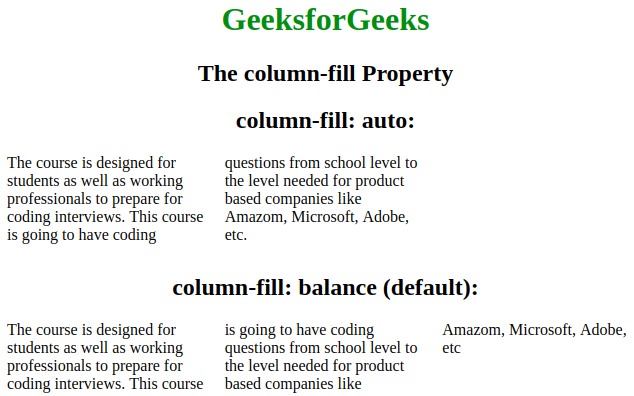
<h2>column-fill:auto:</h2>
<div class="gfg1">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed for
product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
<h2>column-fill:balance (default):</h2>
<div class="gfg2">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed for
product based companies like Amazom,
Microsoft, Adobe, etc
</div>
</body>
</html> 输出:

支持的浏览器:CSS | CSS支持的浏览器。下面列出了column-fill属性:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Opera 37.0、15.0 -webkit-,11.1
- Safari 9.0、3.1 -webkit-
相关用法
- HTML Style columnFill用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-left用法及代码示例
- CSS quotes属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS border-right用法及代码示例
- CSS columns属性用法及代码示例
- CSS align-self用法及代码示例
- CSS clear属性用法及代码示例
注:本文由纯净天空筛选整理自vt_m大神的英文原创作品 CSS | column-fill Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
