fill()函数用于将颜色填充到形状中。此函数支持所有类型的颜色对象。例如RGB,RGBA,十六进制CSS颜色以及所有命名的颜色字符串。颜色对象还可以根据RGB,RGBA,Hex CSS颜色或命名的颜色字符串设置为字符串。
用法:
fill( v1, v2, v3, alpha )
或者
fill( value )
或者
fill( gray, alpha )
或者
fill( values )
或者
fill( color )
参数:
- v1:它用于设置相对于当前颜色范围的红色或色调值。
- v2:它用于设置相对于当前颜色范围的绿色或饱和度值。
- v3:它用于设置相对于当前颜色范围的蓝色或亮度值。
- alpha:用于设置图形的透明度。
- value:用于设置颜色字符串的值。
- gray:用于设置灰度值。
- values:它是一个包含红色,绿色,蓝色和alpha值的数组。
- color:用于设置笔划颜色。
以下示例说明了p5.js中的fill()函数:
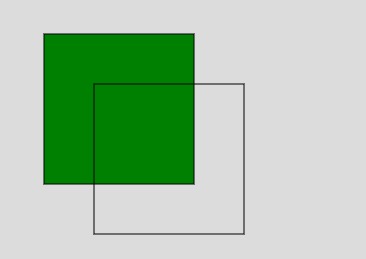
范例1:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use fill() function to fill color
fill('green')
// Draw a line
rect(50, 50, 150, 150);
// Use noFill() function
noFill();
// Draw a line
rect(100, 100, 150, 150);
} 输出:

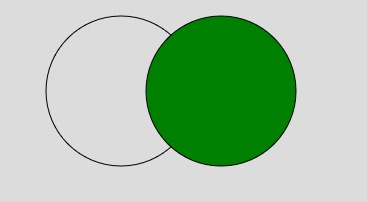
范例2:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
// Set the background color
background(220);
// Use noFill() function
noFill();
// Draw a circle
circle(140, 100, 150);
// Use fill() function to fill color
fill('green');
// Draw a crrcle
circle(240, 100, 150);
} 输出:

参考: https://p5js.org/reference/#/p5/fill
相关用法
- Javascript Array fill()用法及代码示例
- CSS fill属性用法及代码示例
- Javascript typedArray.fill()用法及代码示例
- CSS column-fill用法及代码示例
- CSS fill-opacity用法及代码示例
- Node.js Buffer.fill()用法及代码示例
- Javascript Array.fill()用法及代码示例
- CSS animation-fill-mode用法及代码示例
- HTML canvas fill()用法及代码示例
- CSS hsl()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 p5.js | fill() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
