fill属性是一种表示属性,用于设置SVG形状的颜色。
用法:
fill:<paint>
属性值:
- paint:用于设置填充属性的颜色。使用颜色名称,十六进制,rgb或hsl值定义此绘画。默认值为黑色。它也可以与使用url()函数的花样一起使用。
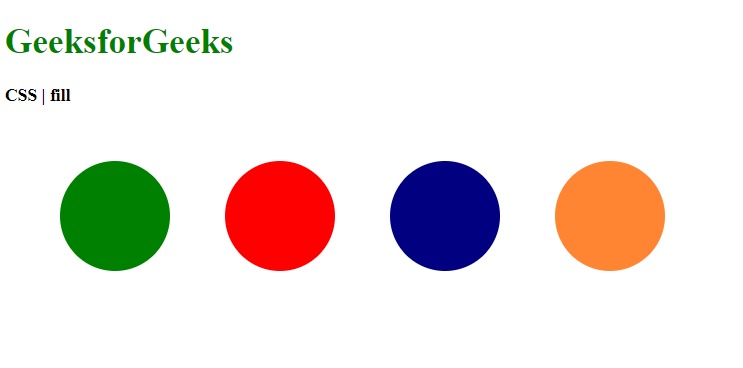
范例1:本示例说明了填充属性的不同颜色值。
<!DOCTYPE html> <html> <head> <title> CSS | fill Property </title> <style> .opacity1 { /* using color names */ fill:green; } .opacity2 { /* using hex values */ fill:#ff0000; } .opacity3 { /* using rgb values */ fill:rgb(0, 0, 128); } .opacity4 { /* using hsl values */ fill:hsl(24, 100%, 60%); } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | fill</b> <div class="container"> <svg height="250px" width="600px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="opacity1" cx="100" cy="100" r="50" /> <circle class="opacity2" cx="250" cy="100" r="50" /> <circle class="opacity3" cx="400" cy="100" r="50" /> <circle class="opacity4" cx="550" cy="100" r="50" /> </svg> </div> </body> </html>输出:

范例2:本示例对填充属性使用模式。
<!DOCTYPE html> <html> <head> <title> CSS | fill property </title> <style> .opacity1 { fill:url(#pattern1); } .opacity2 { fill:url(#pattern2); } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | fill </b> <div class="container"> <svg height="250px" width="600px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <pattern id="pattern1" viewBox="0, 0, 10, 10" width="10%" height="10%"> <circle r="10" /> </pattern> <pattern id="pattern2" viewBox="0, 0, 10, 10" width="10%" height="10%"> <rect height="5" width="5" fill="green" /> </pattern> </defs> <circle class="opacity1" cx="100" cy="100" r="50" /> <circle class="opacity2" cx="250" cy="100" r="50" /> </svg> </div> </body> </html>输出:

支持的浏览器:下面列出了fill属性支持的浏览器:
- Chrome
- Firefox
- Safari
- Opera
- Internet Explorer 9
相关用法
- CSS animation-fill-mode用法及代码示例
- CSS column-fill用法及代码示例
- CSS fill-opacity用法及代码示例
- Fabric.js Circle fill属性用法及代码示例
- Fabric.js Ellipse fill属性用法及代码示例
- Fabric.js Rect fill属性用法及代码示例
- Fabric.js Triangle fill属性用法及代码示例
- Fabric.js Polygon fill属性用法及代码示例
- Fabric.js Polyline fill属性用法及代码示例
- JavaScript Array fill()用法及代码示例
- HTML canvas fill()用法及代码示例
- p5.js fill()用法及代码示例
- Node.js Buffer.fill()用法及代码示例
- Lodash _.fill()用法及代码示例
- SVG fill属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
- CSS transition-property用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | fill Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
