animation-fill-mode属性用于指定动画执行前后所应用的值。在播放第一个关键帧之前或之后播放最后一个关键帧之后,CSS动画不会影响该元素。 animation-fill-mode属性可以覆盖此行为。
用法:
animation-fill-mode:none | forwards | backwards | both | initial | inherit;
属性值:animation-fill-mode属性包含以下列出的许多值:
- 没有:它是默认值。动画属性将不适用于执行之前或之后的任何元素。
- 转发:动画完成后,该元素将保留与最后一个关键帧相同的动画属性。
- 向后:在开始动画之前,此属性值用于将元素设置为第一个关键帧值。
- 都:此属性用于遵循向前和向后的规则。
- 初始:此属性用于将属性设置为其默认值。
- 继承:此属性用于从其父元素继承此属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | animation-fill-mode Property
</title>
<style>
h1 {
color:green;
}
h1, p {
text-align:center;
}
h2 {
width:400px;
background-color:orange;
animation-name:text;
animation-duration:3s;
}
#one {
animation-fill-mode:none;
}
#two {
animation-fill-mode:forwards;
}
#three {
animation-fill-mode:backwards;
animation-delay:2s;
}
#four {
animation-fill-mode:both;
animation-delay:2s;
}
@keyframes text {
from {
margin-left:0%;
background-color:#aaaaaa;
}
to {
margin-left:60%;
background-color:#008000;
}
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
<h2 id="one">none</h2>
<h2 id="two">forwards</h2>
<h2 id="three">backwards</h2>
<h2 id="four">both</h2>
</body>
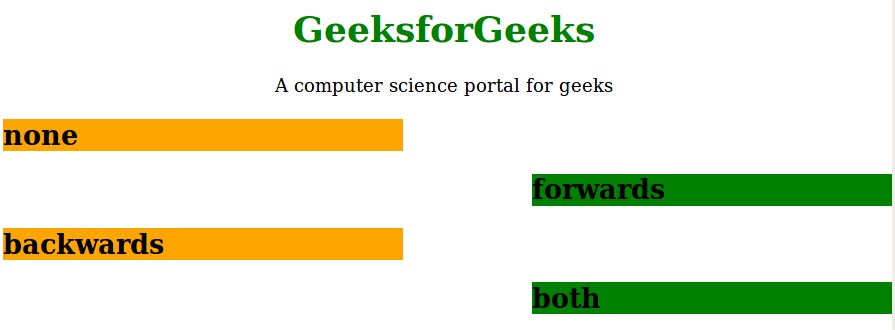
</html> 输出:

支持的浏览器:下面列出了animation-fill-mode属性支持的浏览器:
- 谷歌浏览器43.0
- Internet Explorer 10.0
- Firefox 16.0
- Opera 15.0
- Safari 4.0
相关用法
- HTML Style animationFillMode用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS bleed属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS quotes属性用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- CSS align-self用法及代码示例
- CSS border-right用法及代码示例
注:本文由纯净天空筛选整理自vt_m大神的英文原创作品 CSS | animation-fill-mode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
