animation-fill-mode屬性用於指定動畫執行前後所應用的值。在播放第一個關鍵幀之前或之後播放最後一個關鍵幀之後,CSS動畫不會影響該元素。 animation-fill-mode屬性可以覆蓋此行為。
用法:
animation-fill-mode:none | forwards | backwards | both | initial | inherit;
屬性值:animation-fill-mode屬性包含以下列出的許多值:
- 沒有:它是默認值。動畫屬性將不適用於執行之前或之後的任何元素。
- 轉發:動畫完成後,該元素將保留與最後一個關鍵幀相同的動畫屬性。
- 向後:在開始動畫之前,此屬性值用於將元素設置為第一個關鍵幀值。
- 都:此屬性用於遵循向前和向後的規則。
- 初始:此屬性用於將屬性設置為其默認值。
- 繼承:此屬性用於從其父元素繼承此屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | animation-fill-mode Property
</title>
<style>
h1 {
color:green;
}
h1, p {
text-align:center;
}
h2 {
width:400px;
background-color:orange;
animation-name:text;
animation-duration:3s;
}
#one {
animation-fill-mode:none;
}
#two {
animation-fill-mode:forwards;
}
#three {
animation-fill-mode:backwards;
animation-delay:2s;
}
#four {
animation-fill-mode:both;
animation-delay:2s;
}
@keyframes text {
from {
margin-left:0%;
background-color:#aaaaaa;
}
to {
margin-left:60%;
background-color:#008000;
}
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
<h2 id="one">none</h2>
<h2 id="two">forwards</h2>
<h2 id="three">backwards</h2>
<h2 id="four">both</h2>
</body>
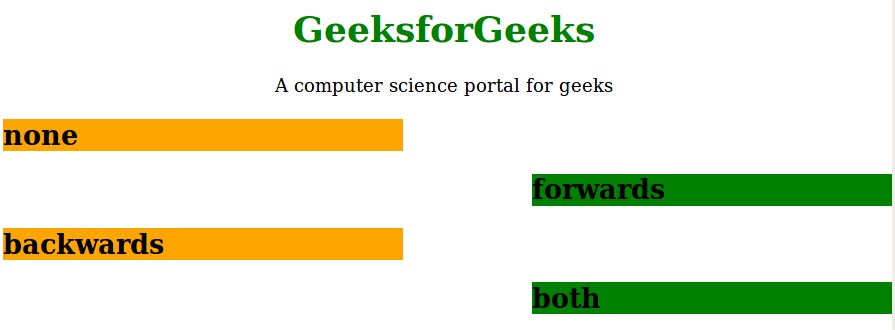
</html> 輸出:

支持的瀏覽器:下麵列出了animation-fill-mode屬性支持的瀏覽器:
- 穀歌瀏覽器43.0
- Internet Explorer 10.0
- Firefox 16.0
- Opera 15.0
- Safari 4.0
相關用法
- HTML Style animationFillMode用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS quotes屬性用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS align-self用法及代碼示例
- CSS border-right用法及代碼示例
注:本文由純淨天空篩選整理自vt_m大神的英文原創作品 CSS | animation-fill-mode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
