洛達什是一個在underscore.js頂部運行的庫。與對象,數組,字典和字符串一起使用時,它非常方便。
lodash.fill()方法用於將給定範圍內的一組值填充到數組中。
用法:
lodash.fill(array, value, startIndex, endIndex)
參數:
- Array:它是要用某些值填充的原始數組。
- Value:要填充到數組中的值。
- startIndex:它是要填充值的索引。
- endIndex:它是要在數組中填充值的索引。
注意:
- 除endIndex之外,所有小於endIndex的索引都包括在內。
- 更改在原始數組中完成。
返回值:它返回數組。
範例1:
Javascript
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [2, 2, 3, 4, 5, 6]
// Printing original array
console.log("Before:", array)
// Using fill() method to replace
// values in range (0, 4]
lodash.fill(array, 10, 0, 4)
// Printing original array again
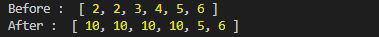
console.log("After:", array)輸出:

範例2:當給出空數組時。
Javascript
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = Array(10)
// Printing original array
console.log("Before:", array)
// Using fill() method to add
// values in range (0, 4]
lodash.fill(array, 10, 0, 4)
// Printing original array again
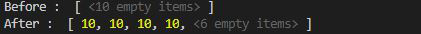
console.log("After:", array)輸出:

範例3:當endIndex大於數組的大小時。
Javascript
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [{ "aa":1 },
{ "bb":1 }, "a", "b"]
// Printing original array
console.log("Before:", array)
// Using fill() method to replace
// values in range (0, 10] greater
// then size of array
lodash.fill(array, 10, 0, 10)
// Printing original array again
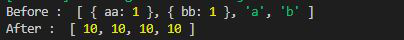
console.log("After:", array)輸出:

相關用法
- JavaScript Array fill()用法及代碼示例
- Javascript Array.fill()用法及代碼示例
- Node.js Buffer.fill()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Javascript typedArray.fill()用法及代碼示例
- CSS animation-fill-mode用法及代碼示例
- CSS column-fill用法及代碼示例
- p5.js fill()用法及代碼示例
- CSS fill-opacity用法及代碼示例
- CSS fill屬性用法及代碼示例
- Fabric.js Circle fill屬性用法及代碼示例
- Fabric.js Ellipse fill屬性用法及代碼示例
- Fabric.js Rect fill屬性用法及代碼示例
- Fabric.js Triangle fill屬性用法及代碼示例
- Fabric.js Polygon fill屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
- Fabric.js Textbox fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Lodash _.fill() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
