fill-opacity屬性是一種表示屬性,它定義了應用於形狀的繪畫的不透明度。
用法:
fill-opacity="colour"
屬性值:
- decimal:我們要使元素不透明的十進製值。
- percentage:我們要設置fill-opacity屬性的百分比。
我們將使用fill-opacity屬性設置fill-color的不透明度。
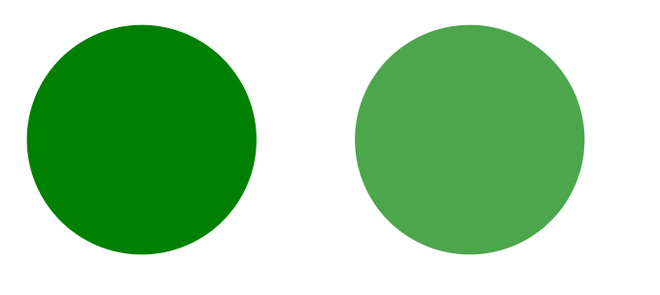
範例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 400 100"
xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="35" fill="green"/>
<circle cx="150" cy="50" r="35" fill="green"
fill-opacity="0.7" />
</svg>
</body>
</html>輸出:

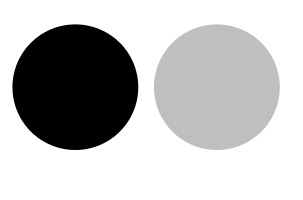
範例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 400 100"
xmlns="http://www.w3.org/2000/svg">
<circle cx="60" cy="60" r="40" fill="black"/>
<circle cx="150" cy="60" r="40" fill="black"
fill-opacity="25%" />
</svg>
</body>
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG to屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG fill-opacity Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
