stroke-dasharray屬性是一種表示屬性,它定義用於繪製形狀輪廓的虛線圖案。
用法:
stroke-dasharray="number pattern"
屬性值:
- dasharray:將具有的圖案筆觸。
我們將使用stoke-dasharray屬性設置筆劃的圖案。
範例1:在此示例中,我們將使用stroke-dasharray屬性設置線條圖案。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 50 20"
xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="1" x2="30" y2="1" stroke="green" />
<line x1="0" y1="3" x2="30" y2="3" stroke="green"
stroke-dasharray="4 1 2 3" />
</svg>
</body>
</html>輸出:

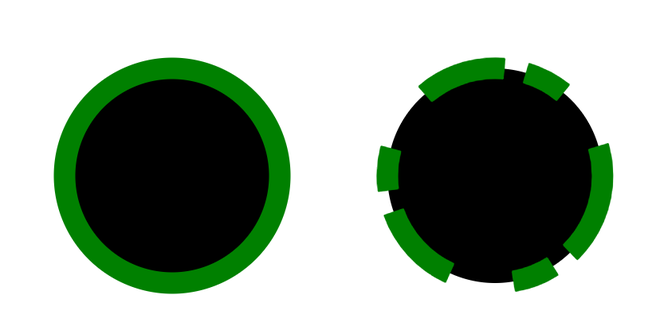
範例2:在此示例中,我們將使用stroke-dasharray屬性設置圓形圖案
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 50 21"
xmlns="http://www.w3.org/2000/svg">
<circle x="12" y="3" r="5"
cx="10" cy="10" stroke="green"/>
<circle x="12" y="3" r="5"
cx="25" cy="10" stroke="green"
stroke-dasharray="4 1 2 3" />
</svg>
</body>
</html>輸出:

相關用法
- Fabric.js Text strokeDashArray屬性用法及代碼示例
- Fabric.js Circle strokeDashArray屬性用法及代碼示例
- Fabric.js Rect strokeDashArray屬性用法及代碼示例
- Fabric.js Triangle strokeDashArray屬性用法及代碼示例
- Fabric.js Ellipse strokeDashArray屬性用法及代碼示例
- Fabric.js Textbox strokeDashArray屬性用法及代碼示例
- Fabric.js Polygon strokeDashArray屬性用法及代碼示例
- Fabric.js line strokeDashArray屬性用法及代碼示例
- Fabric.js Polyline strokeDashArray屬性用法及代碼示例
- Fabric.js Image strokeDashArray屬性用法及代碼示例
- Fabric.js Group strokeDashArray屬性用法及代碼示例
- Fabric.js Itext strokeDashArray屬性用法及代碼示例
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG stroke-dasharray Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
