viewBox是HTML中SVG元素的屬性。它用於縮放SVG元素,這意味著我們可以設置坐標以及寬度和高度。
用法:
viewBox = "min-x min-y width height"
屬性值:
- min-x:用於設置水平軸。它用於使SVG在水平軸(即左和右)上移動。
- min-y:用於設置垂直軸。它用於使SVG在垂直軸(即上下)上移動。
- width:用於設置視圖框的寬度。
- height:用於設置視圖框的高度。
注意:字母“ B”在viewBox中為大寫。
因此,借助這些值,我們可以縮放SVG向量並根據SVG元素的width和height屬性中定義的值更改其方向(即使其向左,向右,頂部或底部)。
例:
<!DOCTYPE html>
<html>
<head>
<title>SVG viewBox Attribute</title>
<style type="text/css">
svg {
border:1px solid #aaa;
}
</style>
</head>
<body>
<!-- Without viewBox -->
<svg width="200" height="200">
<circle cx="50" cy="50" r="45"
stroke="#000" stroke-width="3"
fill="none"/>
</svg>
<!-- With viewBox -->
<svg width="200" height="200" viewBox="0 0 200 200">
<circle cx="50" cy="50" r="45" stroke="#000"
stroke-width="3" fill="none"/>
</svg>
</body>
</html>輸出:

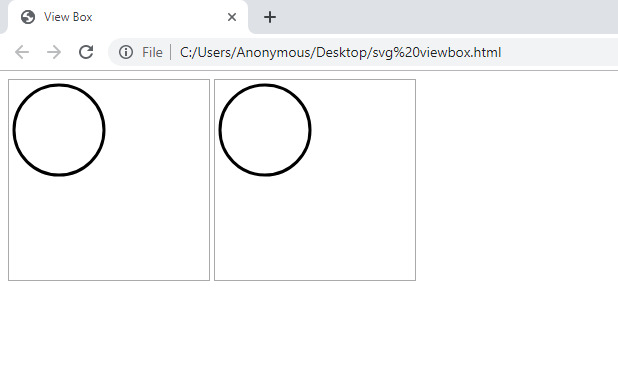
在這裏,方形框顯示了SVG的邊框,並使用viewBox屬性可以設置矢量的比例尺和平移。以上兩個SVG元素的輸出都相同。我們將SVG和viewBox的寬度和高度設置為相等(即200),這樣我們就得到了兩個相同大小的圓。
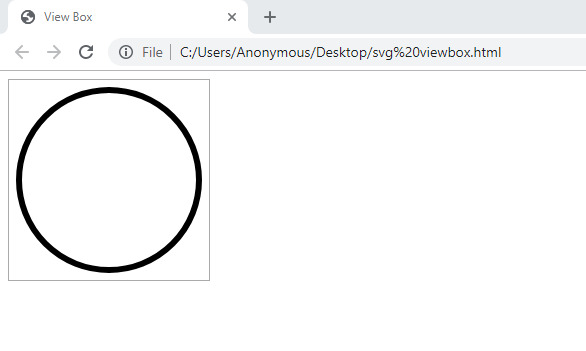
width和height的值:使用width和height值,您可以更改SVG向量的大小。因此,如果我們要更改大小並將其增大,請在viewBox中將width和height的值設置為小於SVG元素的width和height屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>SVG viewBox Attribute</title>
<style type="text/css">
svg {
border:1px solid #aaa;
}
</style>
</head>
<body>
<svg width="200" height="200" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="45" stroke="#000"
stroke-width="3" fill="none"/>
</svg>
</body>
</html>輸出:

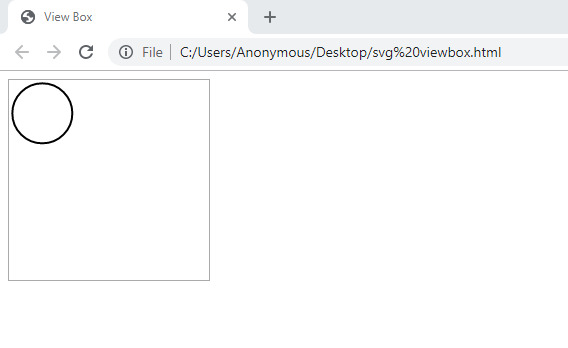
因此,現在,要更改SVG向量的大小並使其更小,我們必須在viewBox中設置width和height的值,大於SVG元素的width和height屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>SVG viewBox Attribute</title>
<style type="text/css">
svg {
border:1px solid #aaa;
}
</style>
</head>
<body>
<svg width="200" height="200" viewBox="0 0 300 300">
<circle cx="50" cy="50" r="45" stroke="#000"
stroke-width="3" fill="none"/>
</svg>
</body>
</html>輸出:

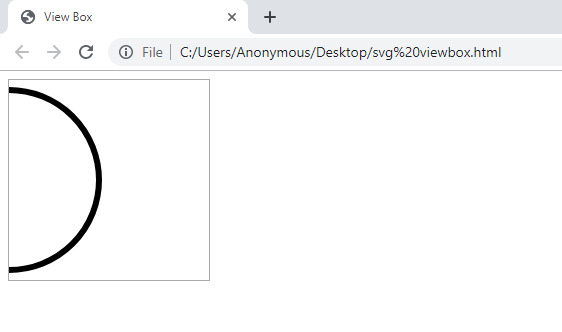
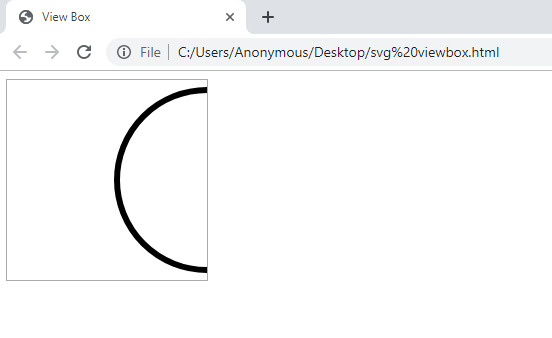
向左移動:用正數設置x-min的值。它將在左側移動SVG。
例:
<!DOCTYPE html>
<html>
<head>
<title>SVG viewBox Attribute</title>
<style type="text/css">
svg {
border:1px solid #aaa;
}
</style>
</head>
<body>
<svg width="200" height="200" viewBox="50 0 100 100">
<circle cx="50" cy="50" r="45" stroke="#000"
stroke-width="3" fill="none"/>
</svg>
</body>
</html>輸出:

向右移動:將x-min的值設置為負數。它將SVG移到右側。
例:
<!DOCTYPE html>
<html>
<head>
<title>SVG viewBox Attribute</title>
<style type="text/css">
svg {
border:1px solid #aaa;
}
</style>
</head>
<body>
<svg width="200" height="200" viewBox="-50 0 100 100">
<circle cx="50" cy="50" r="45" stroke="#000"
stroke-width="3" fill="none"/>
</svg>
</body>
</html>輸出:

Top Move:將y-min的值設置為正數。它將在頂部移動SVG。
例:
<!DOCTYPE html>
<html>
<head>
<title>SVG viewBox Attribute</title>
<style type="text/css">
svg {
border:1px solid #aaa;
}
</style>
</head>
<body>
<svg width="200" height="200" viewBox="0 50 100 100">
<circle cx="50" cy="50" r="45" stroke="#000"
stroke-width="3" fill="none"/>
</svg>
</body>
</html>輸出:

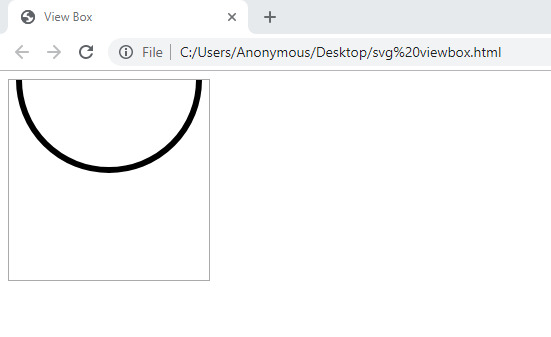
下移:將x-min的值設置為負數。它將在底部移動SVG。
例:
<!DOCTYPE html>
<html>
<head>
<title>SVG viewBox Attribute</title>
<style type="text/css">
svg {
border:1px solid #aaa;
}
</style>
</head>
<body>
<svg width="200" height="200" viewBox="0 -50 100 100">
<circle cx="50" cy="50" r="45" stroke="#000"
stroke-width="3" fill="none"/>
</svg>
</body>
</html>輸出:

相關用法
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
- SVG to屬性用法及代碼示例
注:本文由純淨天空篩選整理自aakashpawar1999大神的英文原創作品 SVG viewBox Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
