筆畫屬性是定義用於繪製形狀輪廓的顏色的屬性
用法:
stroke= "color"
屬性值:
- paint:我們要繪製元素的顏色。
我們將使用stroke屬性設置元素的顏色。
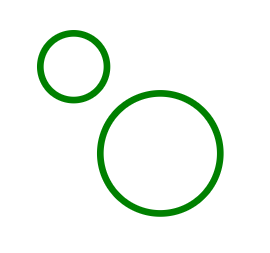
範例1:在此示例中,我們將使用stroke屬性設置圓形元素的顏色。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 200 100"
xmlns="http://www.w3.org/2000/svg">
<circle cx="10" cy="10" r="5"
fill="none" stroke="green" />
<circle cx="23" cy="23" r="9"
fill="none" stroke="green" />
</svg>
</body>
</html>輸出:

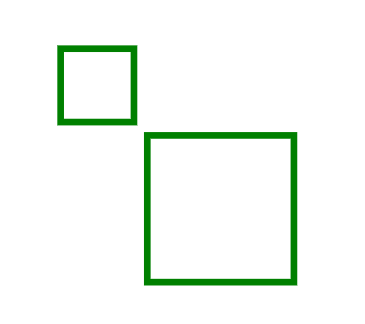
範例2:在此示例中,我們將使用stroke屬性設置rect元素的顏色。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 200 100"
xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" height="11"
width="11" fill="none" stroke="green" />
<rect x="23" y="23" height="22"
width="22" fill="none" stroke="green" />
</svg>
</body>
</html>輸出:

相關用法
- SVG stroke-width屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG stroke-opacity屬性用法及代碼示例
- SVG stroke-linecap屬性用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- p5.js stroke()用法及代碼示例
- CSS stroke-width用法及代碼示例
- CSS stroke-linecap用法及代碼示例
- CSS stroke-opacity用法及代碼示例
- CSS stroke-dashoffset用法及代碼示例
- CSS stroke-dasharray用法及代碼示例
- CSS stroke-linejoin用法及代碼示例
- Node.js GM stroke()用法及代碼示例
- CSS stroke-miterlimit用法及代碼示例
- Fabric.js Text stroke屬性用法及代碼示例
- Fabric.js Circle stroke屬性用法及代碼示例
- Fabric.js Rect stroke屬性用法及代碼示例
- Fabric.js Triangle stroke屬性用法及代碼示例
- Fabric.js Ellipse stroke屬性用法及代碼示例
- Fabric.js Polyline stroke屬性用法及代碼示例
- CSS stroke-color屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG stroke Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
