stroke-opacity屬性用於設置應用於形狀的筆觸的顏色或圖案的不透明度。十進製或百分比值可用於使筆劃可見,不可見或半透明。
用法:
stroke-opacity:[0-1] | <percentage>
參數:此屬性接受上述和以下描述的兩種類型的參數:
- [0-1]:它用於將不透明度設置為從0到1的十進製值。值0表示筆劃是完全透明和不可見的。值為1表示筆劃完全不透明且可見。這兩個值之間的十進製值將給出一個半透明的筆劃。
- percentage:這用於以百分比值設置不透明度。值為0%表示筆劃完全透明且不可見。值100%表示筆劃完全不透明且可見。這兩個值之間的百分比值將給出一個半透明的筆劃。
以下示例將說明CSS中的stroke-opacity屬性:
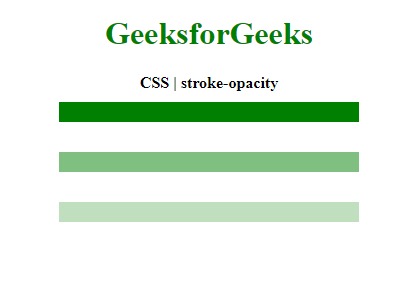
範例1:本示例使用值0到1設置筆觸不透明度。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-opacity property
</title>
<style>
.stroke1 {
/* completely visible stroke */
stroke-opacity:1.0;
stroke:green;
stroke-width:20px;
}
.stroke2 {
/* 50-50 visible transparent */
stroke-opacity:0.5;
stroke:green;
stroke-width:20px;
}
.stroke3 {
/* 25-75 visible transparent */
stroke-opacity:0.25;
stroke:green;
stroke-width:20px;
}
.stroke4 {
/* completely transparent stroke */
stroke-opacity:0;
stroke:green;
stroke-width:20px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-opacity
</b>
<div class="container">
<!-- Strokes lines-->
<svg width="400px">
<line class="stroke1" x1="50"
x2="350" y1="20" y2="20" />
<line class="stroke2" x1="50"
x2="350" y1="70" y2="70" />
<line class="stroke3" x1="50"
x2="350" y1="120" y2="120" />
<line class="stroke4" x1="50"
x2="350" y1="170" y2="170" />
</svg>
</div>
</body>
</html>輸出:

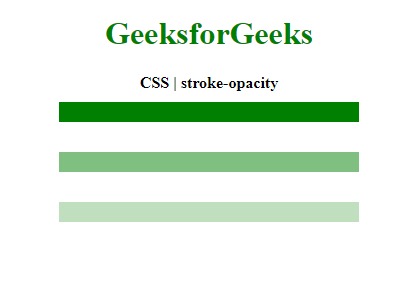
範例2:本示例使用百分比值設置筆觸的不透明度。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-opacity property
</title>
<style>
.stroke1 {
/* completely visible stroke */
stroke-opacity:100%;
stroke:green;
stroke-width:20px;
}
.stroke2 {
/* 50-50 visible transparent */
stroke-opacity:50%;
stroke:green;
stroke-width:20px;
}
.stroke3 {
/* 25-75 visible transparent */
stroke-opacity:25%;
stroke:green;
stroke-width:20px;
}
.stroke4 {
/* completely transparent stroke */
stroke-opacity:0%;
stroke:green;
stroke-width:20px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-opacity
</b>
<div class="container">
<!-- Strokes lines-->
<svg width="400px">
<line class="stroke1" x1="50"
x2="350" y1="20" y2="20" />
<line class="stroke2" x1="50"
x2="350" y1="70" y2="70" />
<line class="stroke3" x1="50"
x2="350" y1="120" y2="120" />
<line class="stroke4" x1="50"
x2="350" y1="170" y2="170" />
</svg>
</div>
</body>
</html>輸出:

支持的瀏覽器:CSS stroke-opacity屬性支持的瀏覽器如下:
- Chrome
- Internet Explorer 9
- Firefox
- Safari
- Opera
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS zoom屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-index用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | stroke-opacity Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
