stroke-opacity属性用于设置应用于形状的笔触的颜色或图案的不透明度。十进制或百分比值可用于使笔划可见,不可见或半透明。
用法:
stroke-opacity:[0-1] | <percentage>
参数:此属性接受上述和以下描述的两种类型的参数:
- [0-1]:它用于将不透明度设置为从0到1的十进制值。值0表示笔划是完全透明和不可见的。值为1表示笔划完全不透明且可见。这两个值之间的十进制值将给出一个半透明的笔划。
- percentage:这用于以百分比值设置不透明度。值为0%表示笔划完全透明且不可见。值100%表示笔划完全不透明且可见。这两个值之间的百分比值将给出一个半透明的笔划。
以下示例将说明CSS中的stroke-opacity属性:
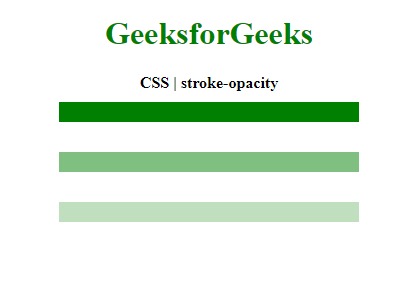
范例1:本示例使用值0到1设置笔触不透明度。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-opacity property
</title>
<style>
.stroke1 {
/* completely visible stroke */
stroke-opacity:1.0;
stroke:green;
stroke-width:20px;
}
.stroke2 {
/* 50-50 visible transparent */
stroke-opacity:0.5;
stroke:green;
stroke-width:20px;
}
.stroke3 {
/* 25-75 visible transparent */
stroke-opacity:0.25;
stroke:green;
stroke-width:20px;
}
.stroke4 {
/* completely transparent stroke */
stroke-opacity:0;
stroke:green;
stroke-width:20px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-opacity
</b>
<div class="container">
<!-- Strokes lines-->
<svg width="400px">
<line class="stroke1" x1="50"
x2="350" y1="20" y2="20" />
<line class="stroke2" x1="50"
x2="350" y1="70" y2="70" />
<line class="stroke3" x1="50"
x2="350" y1="120" y2="120" />
<line class="stroke4" x1="50"
x2="350" y1="170" y2="170" />
</svg>
</div>
</body>
</html>输出:

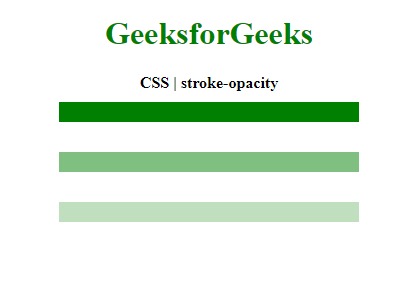
范例2:本示例使用百分比值设置笔触的不透明度。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-opacity property
</title>
<style>
.stroke1 {
/* completely visible stroke */
stroke-opacity:100%;
stroke:green;
stroke-width:20px;
}
.stroke2 {
/* 50-50 visible transparent */
stroke-opacity:50%;
stroke:green;
stroke-width:20px;
}
.stroke3 {
/* 25-75 visible transparent */
stroke-opacity:25%;
stroke:green;
stroke-width:20px;
}
.stroke4 {
/* completely transparent stroke */
stroke-opacity:0%;
stroke:green;
stroke-width:20px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-opacity
</b>
<div class="container">
<!-- Strokes lines-->
<svg width="400px">
<line class="stroke1" x1="50"
x2="350" y1="20" y2="20" />
<line class="stroke2" x1="50"
x2="350" y1="70" y2="70" />
<line class="stroke3" x1="50"
x2="350" y1="120" y2="120" />
<line class="stroke4" x1="50"
x2="350" y1="170" y2="170" />
</svg>
</div>
</body>
</html>输出:

支持的浏览器:CSS stroke-opacity属性支持的浏览器如下:
- Chrome
- Internet Explorer 9
- Firefox
- Safari
- Opera
相关用法
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS zoom属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-index用法及代码示例
- CSS clear属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS resize属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | stroke-opacity Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
