stroke-linejoin屬性是一個內置屬性,用於定義用於結束筆觸的打開sub-path的形狀。
用法:
stroke-linejoin:miter | miter-clip | round | bevel | arcs | initial | inherit
屬性值:
- miter:它用於指示將使用銳角連接兩端。筆觸的外邊延伸到路徑線段的切線,直到它們相交。這給了結尾一個尖角。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:miter; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:miter; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="153" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>輸出:

- miter-clip:它用於指示將使用銳角連接兩端。筆觸的外邊延伸到路徑線段的切線,直到它們相交。
除另一個屬性外,它為末端提供一個與斜接值類似的尖角。 stroke-miterlimit用於確定斜接超過一定值是否會被剪切。它用於在非常尖銳的連接或動畫上提供better-looking斜接。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:miter-clip; /* setting a lower miterlimit */ stroke-miterlimit:1; stroke-width:20px; stroke:green; fill:none; } .stroke2 { stroke-linejoin:miter-clip; /* setting a higher miterlimit */ stroke-miterlimit:2; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:miter-clip; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="80" y="25" width="100" height="100" class="stroke1" /> <rect x="220" y="25" width="100" height="100" class="stroke2" /> </svg> </div> </center> </body> </html>輸出:

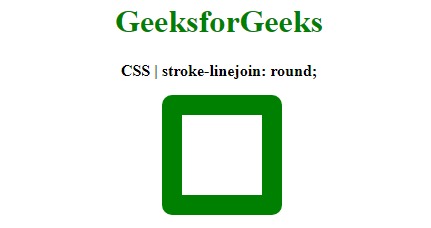
- round:它用於指示將圓角用於連接兩端。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:round; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:round; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="153" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>輸出:

- bevel:用於指示連接點垂直於接點裁剪。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:bevel; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | stroke-linejoin:bevel;</b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="152" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>輸出:

- arcs:它用於指示將使用圓弧拐角來連接路徑段。這種形狀是通過筆觸的外邊的延伸形成的,該延伸具有與外邊在其連接點處相同的曲率。
- initial:用於將屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin </title> <style> .stroke1 { stroke-linejoin:initial; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:initial; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="153" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>輸出:

- inherit:它用於將屬性設置為從其父項繼承。
支持的瀏覽器:下麵列出了stroke-linejoin屬性支持的瀏覽器:
- chrome
- Internet Explorer 9
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
注意:的stroke-linejoin:arcs;任何主要瀏覽器均不支持。
相關用法
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS transition屬性用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS perspective屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | stroke-linejoin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
