CSS中的transition屬性用於產生一些過渡效果。過渡是下麵列出的四個屬性的組合:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
注意:可以使用pseudo-classes(如:hover或:active)或使用JavaScript動態設置的類在兩種狀態(懸停和活動)中定義過渡效果。
用法:
transition:transition-property transition-duration transition-timing-function transition-delay;
注意:如果未定義任何值,則瀏覽器將采用默認值。
屬性值:
- transition-property:它指定應將過渡效果應用到的CSS屬性。
- transition-duration:它指定過渡動畫應花費的時間長度。
- transition-timing-function:它指定過渡的速度。
- transition-delay:它指定過渡延遲或過渡開始的時間。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS transition Property
</title>
<style>
div {
width:100px;
height:270px;
background:green;
transition:width 5s ease-in .2s;
display:inline-block;
}
div:hover {
width:300px;
}
</style>
</head>
<body style = "text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>Transition Property</h2>
<div>
<p>transition-property:width</p>
<p>transition-duration:5s</p>
<p>transition-timing-function:ease-in</p>
<p>transition-dealy:.8s</p>
</div>
</body>
</html> 輸出:
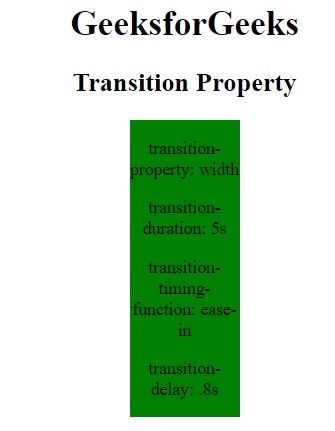
- 過渡效果之前:

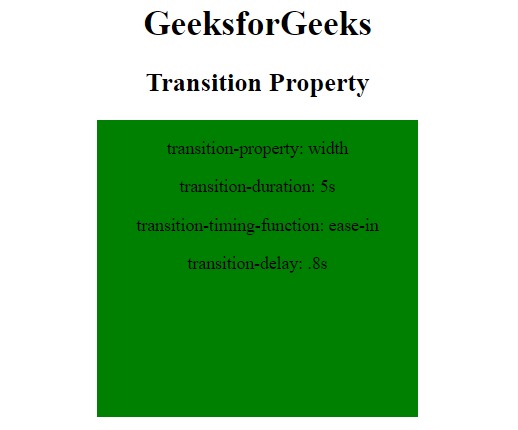
- 過渡效果後:

支持的瀏覽器:transition屬性支持的瀏覽器如下:
- Google Chrome 26.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 16.0、4.0 -moz-
- Safari 6.1、3.1 -webkit-
- Opera 12.1,10.5 -o-
相關用法
- CSS transition-property用法及代碼示例
- CSS transition-delay用法及代碼示例
- CSS transition-duration用法及代碼示例
- CSS transition-timing-function用法及代碼示例
- HTML Style transition用法及代碼示例
- d3.js selection.transition()用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | transition Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
