CSS的transition-timing-function屬性描述了過渡期間將如何展示過渡。這將允許過渡過程在其過程中更改其速度和不同的運動特性。
transition-timing-function指定動畫從一組CSS過渡轉換為另一組CSS過渡所用的時間。
transition-timing-function的默認值為“ ease”。此值將動畫設置為緩慢開始,然後在一段時間後速度增加,而在結束之前速度再次變慢。
我們可以為此屬性提供許多不同的值,其中一些是:
- linear-這樣,動畫從頭到尾的速度相同。
- ease-in-這類似於緩解動畫的速度很快。
- ease-out-這也很相似,隻是動畫的開始很快。
- initial-這會將屬性設置為其默認值。
例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height:75px;
width:75px;
background:yellowgreen;
color:red;
transition:width 5s;
}
#div1 {
transition-timing-function:linear;
}
#div2 {
transition-timing-function:ease;
}
#div3 {
transition-timing-function:ease-in;
}
#div4 {
transition-timing-function:ease-out;
}
div:hover {
width:300px;
}
</style>
</head>
<body>
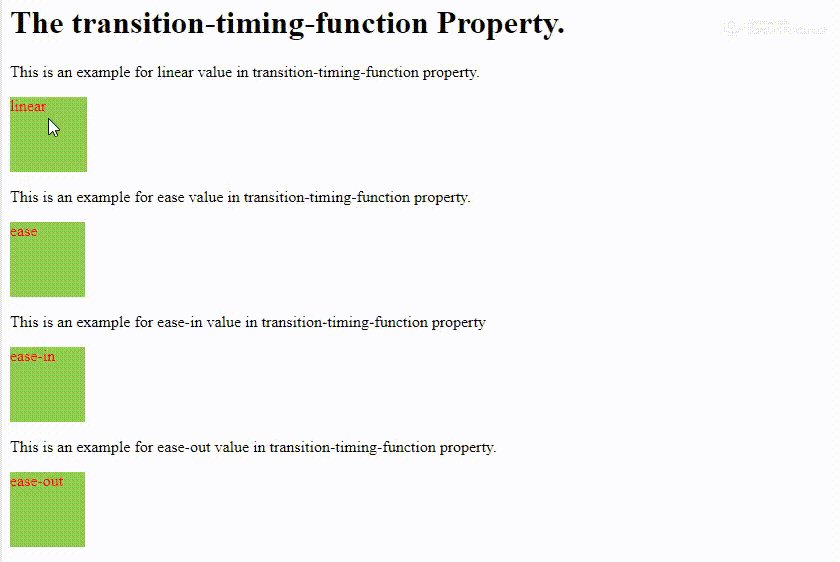
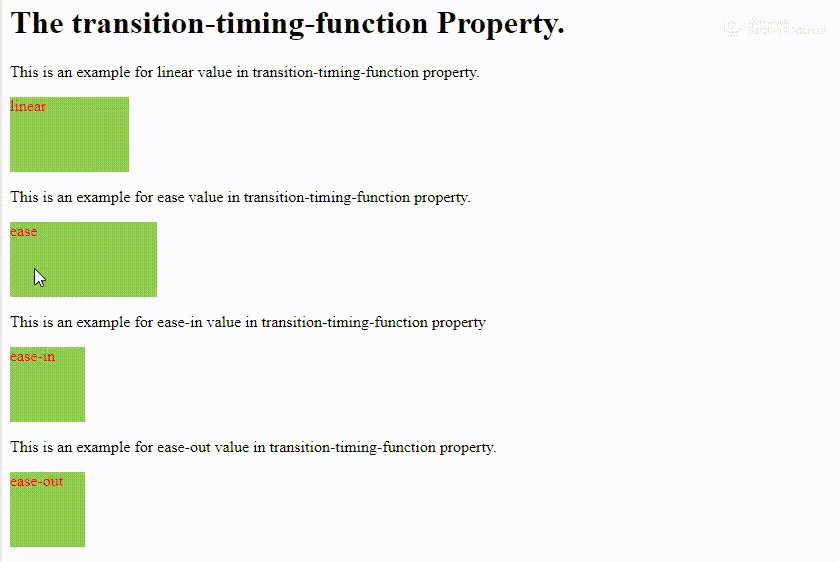
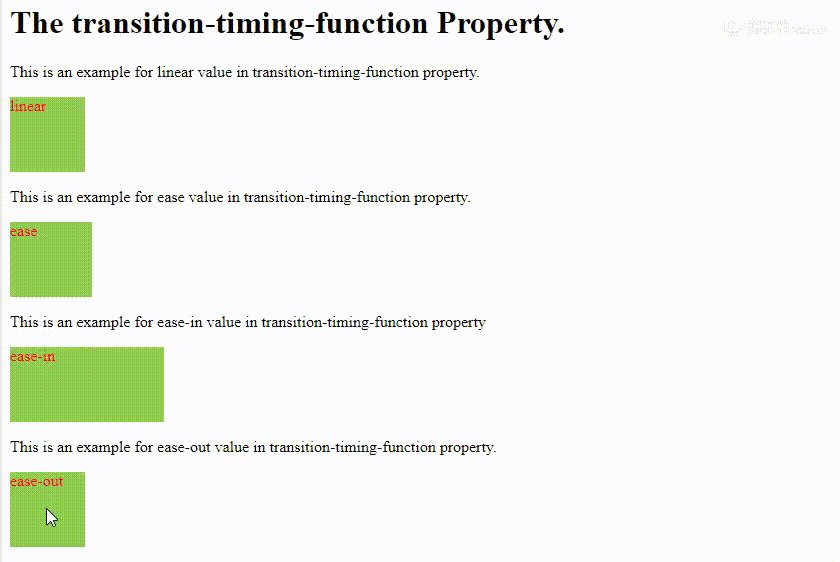
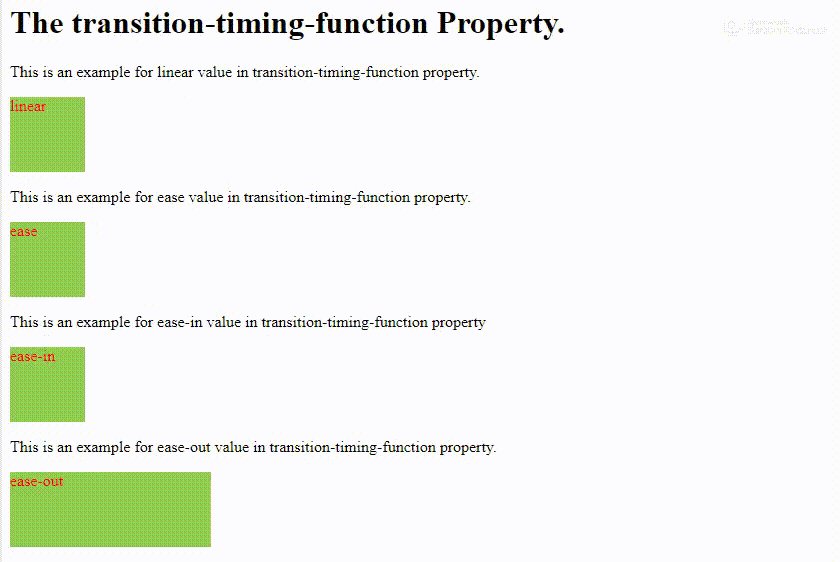
<h1>The transition-timing-function Property.</h1>
<p>
This is an example for linear
value in transition-timing-function property.
<div id="div1">linear</div>
</p>
<p>
This is an example for ease
value in transition-timing-function property.
<div id="div2">ease</div>
</p>
<p>
This is an example for ease-in
value in transition-timing-function property
<div id="div3">ease-in</div>
</p>
<p>
This is an example for ease-out
value in transition-timing-function property.
<div id="div4">ease-out</div>
</p>
</body>
</html>輸出:

相關用法
- HTML Style transitionTimingFunction用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS border-right用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自riteshparkhi9大神的英文原創作品 CSS | transition-timing-function Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
