CSS的transition-timing-function属性描述了过渡期间将如何展示过渡。这将允许过渡过程在其过程中更改其速度和不同的运动特性。
transition-timing-function指定动画从一组CSS过渡转换为另一组CSS过渡所用的时间。
transition-timing-function的默认值为“ ease”。此值将动画设置为缓慢开始,然后在一段时间后速度增加,而在结束之前速度再次变慢。
我们可以为此属性提供许多不同的值,其中一些是:
- linear-这样,动画从头到尾的速度相同。
- ease-in-这类似于缓解动画的速度很快。
- ease-out-这也很相似,只是动画的开始很快。
- initial-这会将属性设置为其默认值。
例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height:75px;
width:75px;
background:yellowgreen;
color:red;
transition:width 5s;
}
#div1 {
transition-timing-function:linear;
}
#div2 {
transition-timing-function:ease;
}
#div3 {
transition-timing-function:ease-in;
}
#div4 {
transition-timing-function:ease-out;
}
div:hover {
width:300px;
}
</style>
</head>
<body>
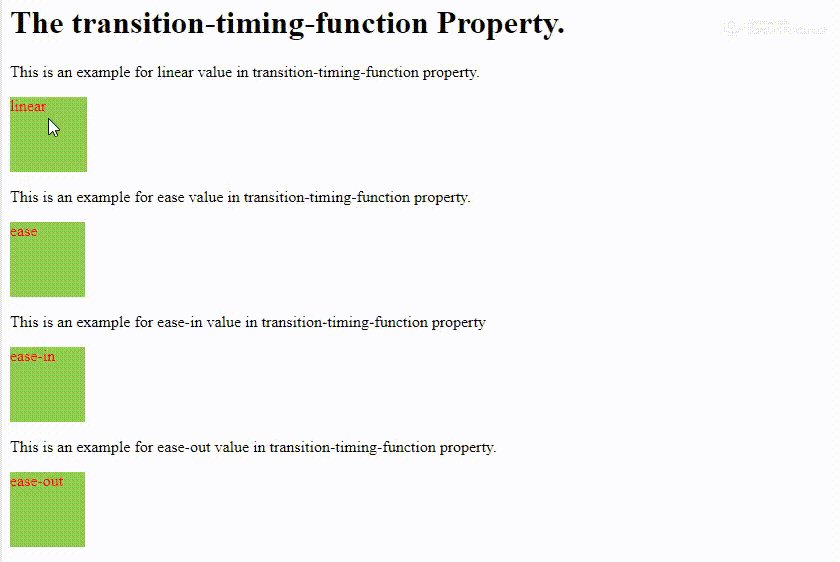
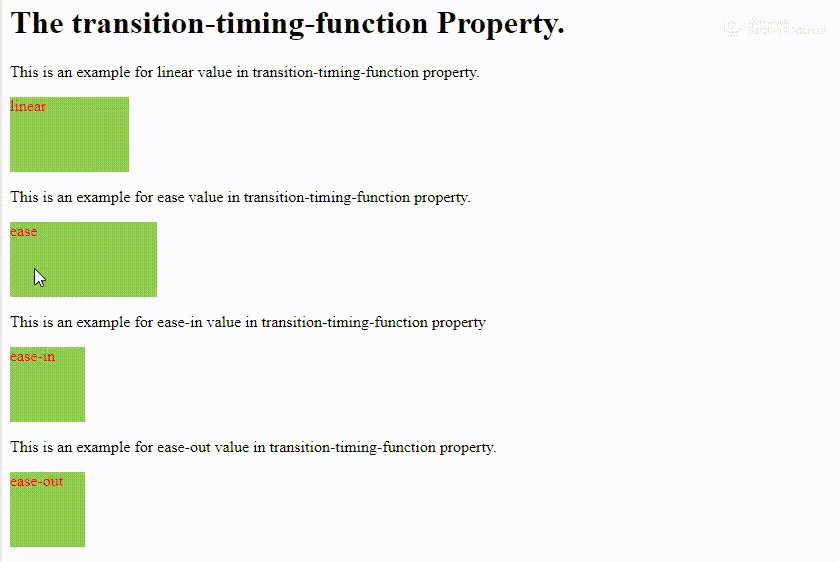
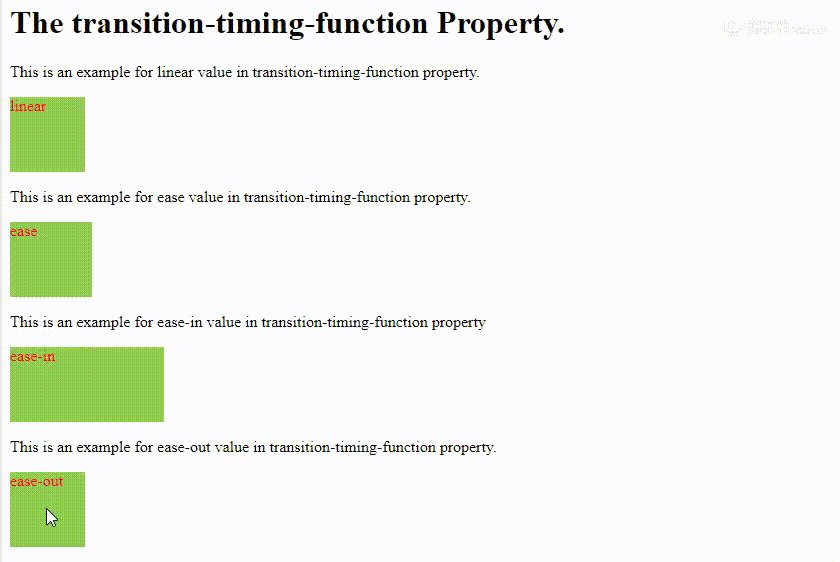
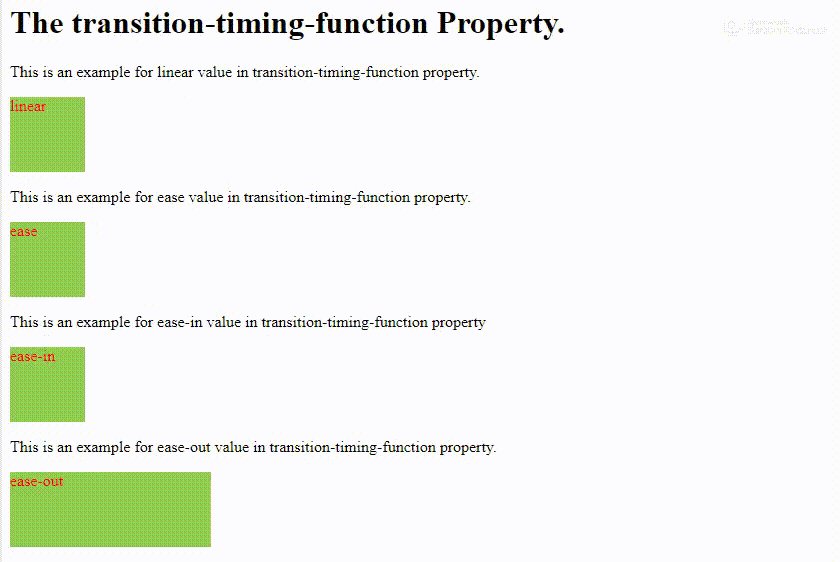
<h1>The transition-timing-function Property.</h1>
<p>
This is an example for linear
value in transition-timing-function property.
<div id="div1">linear</div>
</p>
<p>
This is an example for ease
value in transition-timing-function property.
<div id="div2">ease</div>
</p>
<p>
This is an example for ease-in
value in transition-timing-function property
<div id="div3">ease-in</div>
</p>
<p>
This is an example for ease-out
value in transition-timing-function property.
<div id="div4">ease-out</div>
</p>
</body>
</html>输出:

相关用法
- HTML Style transitionTimingFunction用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS border-right用法及代码示例
- CSS columns属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
- CSS clear属性用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自riteshparkhi9大神的英文原创作品 CSS | transition-timing-function Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
