stroke-linejoin属性是一个内置属性,用于定义用于结束笔触的打开sub-path的形状。
用法:
stroke-linejoin:miter | miter-clip | round | bevel | arcs | initial | inherit
属性值:
- miter:它用于指示将使用锐角连接两端。笔触的外边延伸到路径线段的切线,直到它们相交。这给了结尾一个尖角。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:miter; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:miter; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="153" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>输出:

- miter-clip:它用于指示将使用锐角连接两端。笔触的外边延伸到路径线段的切线,直到它们相交。
除另一个属性外,它为末端提供一个与斜接值类似的尖角。 stroke-miterlimit用于确定斜接超过一定值是否会被剪切。它用于在非常尖锐的连接或动画上提供better-looking斜接。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:miter-clip; /* setting a lower miterlimit */ stroke-miterlimit:1; stroke-width:20px; stroke:green; fill:none; } .stroke2 { stroke-linejoin:miter-clip; /* setting a higher miterlimit */ stroke-miterlimit:2; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:miter-clip; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="80" y="25" width="100" height="100" class="stroke1" /> <rect x="220" y="25" width="100" height="100" class="stroke2" /> </svg> </div> </center> </body> </html>输出:

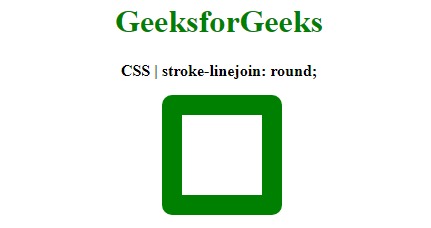
- round:它用于指示将圆角用于连接两端。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:round; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:round; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="153" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>输出:

- bevel:用于指示连接点垂直于接点裁剪。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin property </title> <style> .stroke1 { stroke-linejoin:bevel; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | stroke-linejoin:bevel;</b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="152" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>输出:

- arcs:它用于指示将使用圆弧拐角来连接路径段。这种形状是通过笔触的外边的延伸形成的,该延伸具有与外边在其连接点处相同的曲率。
- initial:用于将属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linejoin </title> <style> .stroke1 { stroke-linejoin:initial; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linejoin:initial; </b> <div class="container"> <svg width="400px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="153" y="25" width="100" height="100" class="stroke1" /> </svg> </div> </center> </body> </html>输出:

- inherit:它用于将属性设置为从其父项继承。
支持的浏览器:下面列出了stroke-linejoin属性支持的浏览器:
- chrome
- Internet Explorer 9
- 火狐浏览器
- 苹果浏览器
- Opera
注意:的stroke-linejoin:arcs;任何主要浏览器均不支持。
相关用法
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- HTML li value用法及代码示例
- CSS transform属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS transition属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS perspective属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS fill属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | stroke-linejoin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
