stroke-linecap屬性定義在開放子路徑的末尾使用的筆觸形狀。這是表示屬性。
用法:
stroke-linecap="shapes"
屬性值:
- butt:此屬性值指示筆劃不會超出其兩個端點。
- round:此屬性值指示筆劃將延伸half-circle,其直徑等於其端點處的筆劃寬度。
- square:此屬性值指示筆劃將在其端點處延伸一個矩形。
我們將使用stoke-linecap屬性定義筆觸的形狀。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 35 30"
xmlns="http://www.w3.org/2000/svg">
<line x1="1" y1="1" x2="5" y2="1" stroke="black"
stroke-linecap="butt" />
</svg>
</body>
</html>輸出:

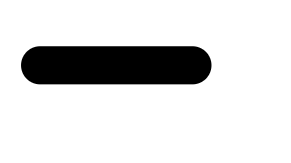
範例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 35 30"
xmlns="http://www.w3.org/2000/svg">
<line x1="1" y1="3" x2="5" y2="3" stroke="black"
stroke-linecap="round" />
</svg>
</body>
</html>輸出:

範例3:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 35 30"
xmlns="http://www.w3.org/2000/svg">
<line x1="1" y1="5" x2="5" y2="5" stroke="black"
stroke-linecap="square" />
</svg>
</body>
</html>輸出:

相關用法
- Fabric.js Polygon strokeLineCap屬性用法及代碼示例
- Fabric.js Textbox strokeLineCap屬性用法及代碼示例
- Fabric.js Polyline strokeLineCap屬性用法及代碼示例
- Fabric.js Group strokeLineCap屬性用法及代碼示例
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG stroke-linecap attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
