flood-opacity屬性指示要在當前濾鏡基元子區域中使用的不透明度值。
用法:
flood-opacity="flood"
屬性值:
- flood:一個數字或百分比,表示要在當前濾鏡原始子區域中使用的不透明度值
我們將使用fill-opacity屬性設置fill-color的不透明度。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 500"
xmlns="http://www.w3.org/2000/svg">
<filter id="flood1">
<feFlood flood-color="green"
x="40" y="40" width="200"
height="200" />
</filter>
<filter id="flood2">
<feFlood flood-color="green"
flood-opacity="0.3" x="300"
y="40" width="200"
height="200" />
</filter>
<rect x="100" y="100"
width="1000" height="1000"
style="filter:url(#flood1);" />
<rect x="100" y="100"
width="1000" height="1000"
style="filter:url(#flood2);" />
</svg>
</body>
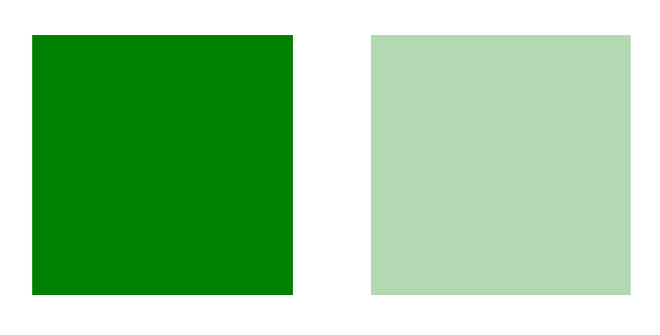
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 700 500"
xmlns="http://www.w3.org/2000/svg">
<filter id="flood1">
<feFlood flood-color="blue"
x="50" y="50"
width="200"
height="300" />
</filter>
<filter id="flood2">
<feFlood flood-color="blue"
flood-opacity="0.2"
x="300" y="50"
width="200"
height="300" />
</filter>
<rect x="100" y="100"
width="1000"
height="1000"
style="filter:url(#flood1);" />
<rect x="100" y="100"
width="1000"
height="1000"
style="filter:url(#flood2);" />
</svg>
</body>
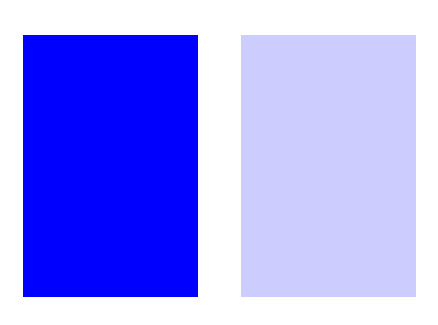
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
- SVG to屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG flood-opacity Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
