ry屬性定義了y軸上的半徑。
使用此屬性的元素:
用法:
ry = "y-radius"
屬性值:
- length:我們要設置y-radius的長度。
- percentage:我們要設置y-radius的百分比。
我們將使用ry屬性在y軸上設置半徑。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 300 300"
xmlns="http://www.w3.org/2000/svg">
<ellipse cx="50" cy="50"
rx="10" ry="10" fill="green" />
<ellipse cx="100" cy="50"
rx="30" ry="15" fill="green" />
</svg>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 300 300"
xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="120" width="60" height="60"
rx="10" ry="0" fill="green" />
<rect x="120" y="120" width="60" height="60"
rx="18" ry="6" fill="green" />
<rect x="220" y="120" width="60" height="60"
rx="15" ry="10" fill="green" />
</svg>
</body>
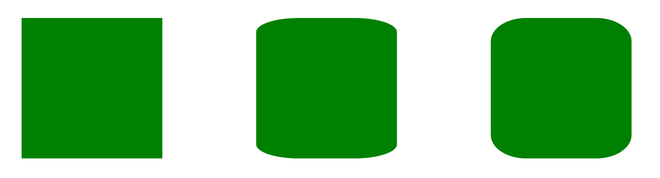
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
- SVG to屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG ry Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
