cx屬性定義中心點的x軸坐標。
用法:
cx="x-centre"
屬性值:
- length:我們要設置cx-coordinate的長度。
- percentage:我們要設置cx-coordinate的百分比。
我們將使用cx屬性設置cx-coordinate。
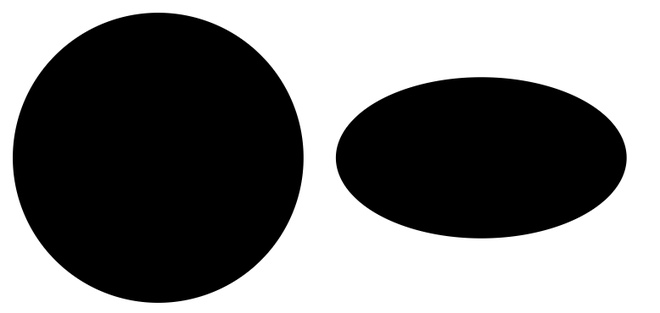
範例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 350 300"
xmlns="http://www.w3.org/2000/<svg
viewBox="0 0 300 100
xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="45"/>
<ellipse cx="150" cy="50" rx="45" ry="25" />
</svg>
</body>
</html>輸出:

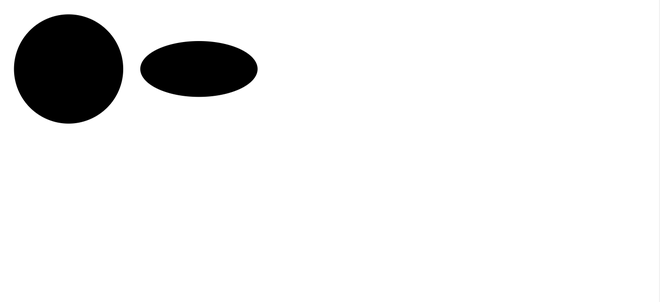
範例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 350 300"
xmlns="http://www.w3.org/2000/<svg
viewBox="0 0 300 100
xmlns="http://www.w3.org/2000/svg">
<circle cx="10%" cy="12%" r="9%"/>
<ellipse cx="30%" cy="12%" rx="9%" ry="5%" />
</svg>
</body>
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
- SVG to屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG cx Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
