flood-opacity属性指示要在当前滤镜基元子区域中使用的不透明度值。
用法:
flood-opacity="flood"
属性值:
- flood:一个数字或百分比,表示要在当前滤镜原始子区域中使用的不透明度值
我们将使用fill-opacity属性设置fill-color的不透明度。
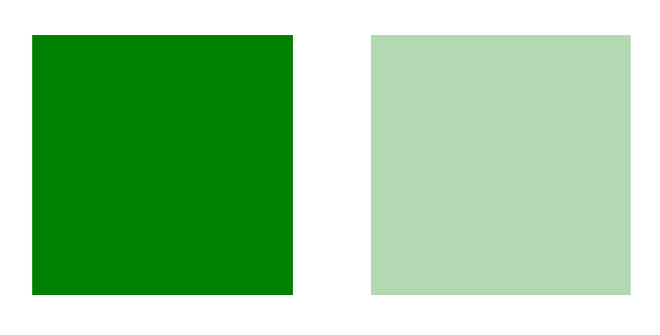
范例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 500"
xmlns="http://www.w3.org/2000/svg">
<filter id="flood1">
<feFlood flood-color="green"
x="40" y="40" width="200"
height="200" />
</filter>
<filter id="flood2">
<feFlood flood-color="green"
flood-opacity="0.3" x="300"
y="40" width="200"
height="200" />
</filter>
<rect x="100" y="100"
width="1000" height="1000"
style="filter:url(#flood1);" />
<rect x="100" y="100"
width="1000" height="1000"
style="filter:url(#flood2);" />
</svg>
</body>
</html>输出:

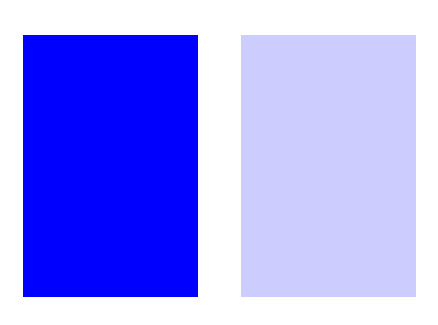
范例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 700 500"
xmlns="http://www.w3.org/2000/svg">
<filter id="flood1">
<feFlood flood-color="blue"
x="50" y="50"
width="200"
height="300" />
</filter>
<filter id="flood2">
<feFlood flood-color="blue"
flood-opacity="0.2"
x="300" y="50"
width="200"
height="300" />
</filter>
<rect x="100" y="100"
width="1000"
height="1000"
style="filter:url(#flood1);" />
<rect x="100" y="100"
width="1000"
height="1000"
style="filter:url(#flood2);" />
</svg>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
- SVG to属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG flood-opacity Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
