stroke-dasharray属性是一种表示属性,它定义用于绘制形状轮廓的虚线图案。
用法:
stroke-dasharray="number pattern"
属性值:
- dasharray:将具有的图案笔触。
我们将使用stoke-dasharray属性设置笔划的图案。
范例1:在此示例中,我们将使用stroke-dasharray属性设置线条图案。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 50 20"
xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="1" x2="30" y2="1" stroke="green" />
<line x1="0" y1="3" x2="30" y2="3" stroke="green"
stroke-dasharray="4 1 2 3" />
</svg>
</body>
</html>输出:

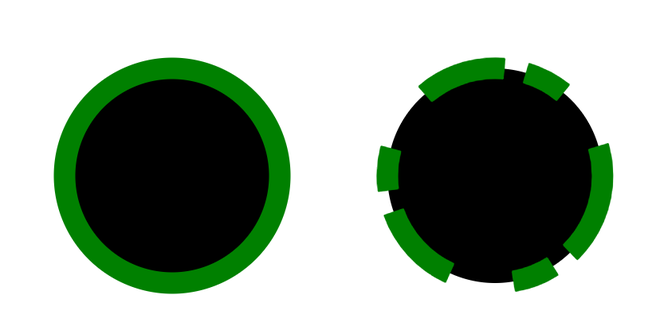
范例2:在此示例中,我们将使用stroke-dasharray属性设置圆形图案
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 50 21"
xmlns="http://www.w3.org/2000/svg">
<circle x="12" y="3" r="5"
cx="10" cy="10" stroke="green"/>
<circle x="12" y="3" r="5"
cx="25" cy="10" stroke="green"
stroke-dasharray="4 1 2 3" />
</svg>
</body>
</html>输出:

相关用法
- Fabric.js Text strokeDashArray属性用法及代码示例
- Fabric.js Circle strokeDashArray属性用法及代码示例
- Fabric.js Rect strokeDashArray属性用法及代码示例
- Fabric.js Triangle strokeDashArray属性用法及代码示例
- Fabric.js Ellipse strokeDashArray属性用法及代码示例
- Fabric.js Textbox strokeDashArray属性用法及代码示例
- Fabric.js Polygon strokeDashArray属性用法及代码示例
- Fabric.js line strokeDashArray属性用法及代码示例
- Fabric.js Polyline strokeDashArray属性用法及代码示例
- Fabric.js Image strokeDashArray属性用法及代码示例
- Fabric.js Group strokeDashArray属性用法及代码示例
- Fabric.js Itext strokeDashArray属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG stroke-dasharray Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
