rx属性定义x轴上的半径。
- <椭圆>
- <rect>
使用此属性的元素:
用法:
rx = "x-radius"
属性值:
- length:我们要设置x-radius的长度。
- percentage:我们要设置x-radius的百分比。
我们将使用rx属性在x轴上设置半径。
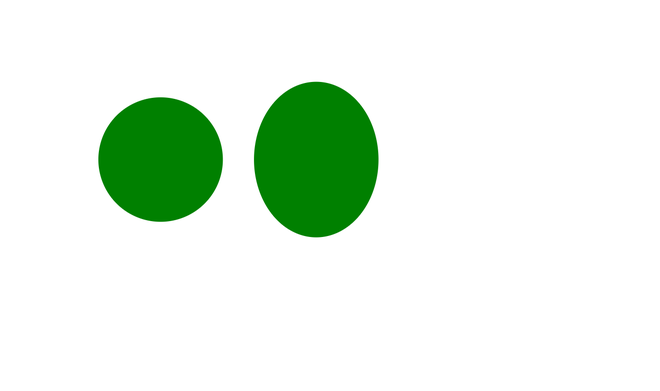
范例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 300 300"
xmlns="http://www.w3.org/2000/svg">
<ellipse cx="50" cy="50"
rx="20" ry="20" fill="green" />
<ellipse cx="100" cy="50"
rx="20" ry="25" fill="green" />
</svg>
</body>
</html>输出:

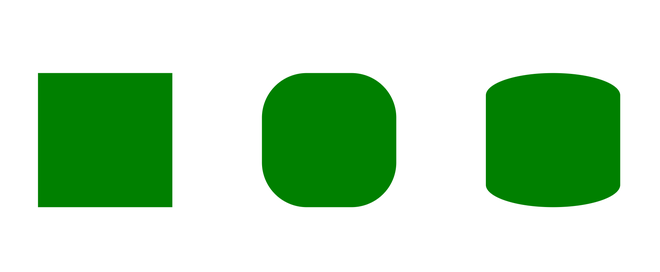
范例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 300 300"
xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="120" width="60" height="60"
rx="0" ry="0" fill="green" />
<rect x="120" y="120" width="60" height="60"
rx="20" ry="20" fill="green" />
<rect x="220" y="120" width="60" height="60"
rx="150" ry="10" fill="green" />
</svg>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
- SVG to属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG rx Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
