stroke-dashoffset屬性用於設置沿SVG路徑的位置,筆劃的虛線圖案將在該位置開始。較高的值表示破折號將從其他位置開始。
用法:
stroke-dasharray:<length> | <percentage>
屬性值:
-
length:用於以長度為單位設置偏移量。這些值根據元素的路徑長度來解析。
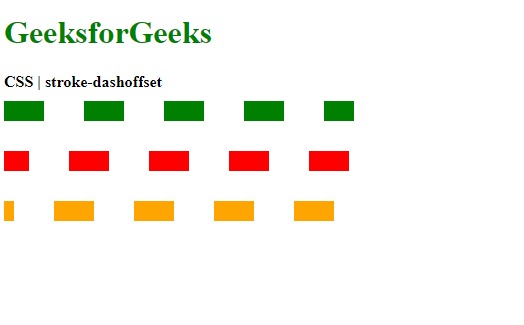
範例1:設置虛線的偏移量。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dashoffset </title> <style> .stroke1 { stroke-dashoffset:0; stroke:green; stroke-dasharray:40; stroke-width:20px; } .stroke2 { stroke-dashoffset:15px; stroke:red; stroke-dasharray:40; stroke-width:20px; } .stroke3 { stroke-dashoffset:30px; stroke:orange; stroke-dasharray:40; stroke-width:20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dashoffset </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>輸出:

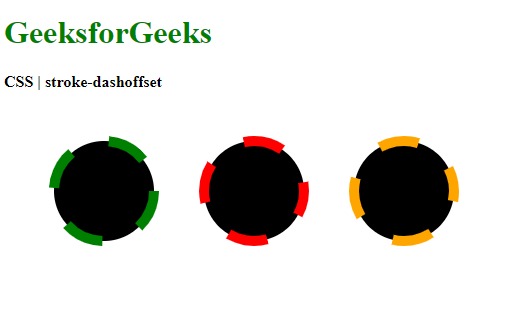
範例2:設置圓圈的虛線偏移量。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dashoffset </title> <style> .stroke1 { stroke-dashoffset:0; stroke:green; stroke-dasharray:40; stroke-width:10px; } .stroke2 { stroke-dashoffset:15px; stroke:red; stroke-dasharray:40; stroke-width:10px; } .stroke3 { stroke-dashoffset:30px; stroke:orange; stroke-dasharray:40; stroke-width:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dashoffset </b> <div class="container"> <svg width="500px" height="250px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="stroke1" cx="100" cy="100" r="50"/> <circle class="stroke2" cx="250" cy="100" r="50"/> <circle class="stroke3" cx="400" cy="100" r="50"/> </svg> </div> </body> </html>輸出:

-
percentage:用於設置百分比偏差。這些值將解析為當前視口的百分比。
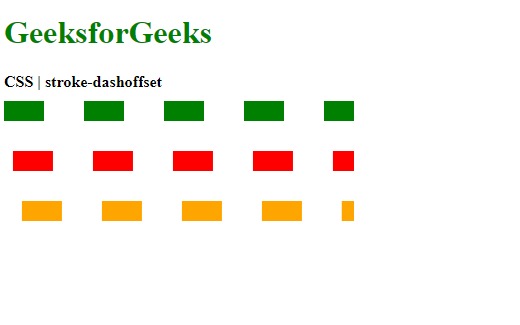
例:設置虛線的偏移量。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dashoffset </title> <style> .stroke1 { stroke-dashoffset:0%; stroke:green; stroke-dasharray:40; stroke-width:20px; } .stroke2 { stroke-dashoffset:50%; stroke:red; stroke-dasharray:40; stroke-width:20px; } .stroke3 { stroke-dashoffset:100%; stroke:orange; stroke-dasharray:40; stroke-width:20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dashoffset </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>輸出:

支持的瀏覽器:stroke-dashoffset屬性支持的瀏覽器如下所示:
- chrome
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
- Internet Explorer 9
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | stroke-dashoffset Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
