stroke-dashoffset属性用于设置沿SVG路径的位置,笔划的虚线图案将在该位置开始。较高的值表示破折号将从其他位置开始。
用法:
stroke-dasharray:<length> | <percentage>
属性值:
-
length:用于以长度为单位设置偏移量。这些值根据元素的路径长度来解析。
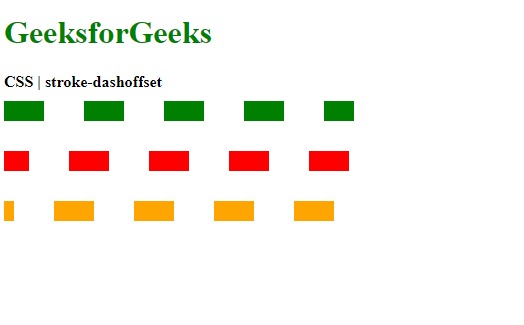
范例1:设置虚线的偏移量。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dashoffset </title> <style> .stroke1 { stroke-dashoffset:0; stroke:green; stroke-dasharray:40; stroke-width:20px; } .stroke2 { stroke-dashoffset:15px; stroke:red; stroke-dasharray:40; stroke-width:20px; } .stroke3 { stroke-dashoffset:30px; stroke:orange; stroke-dasharray:40; stroke-width:20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dashoffset </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>输出:

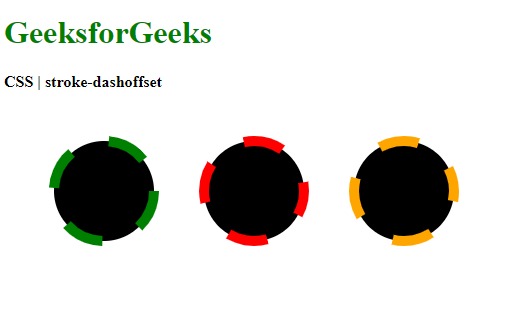
范例2:设置圆圈的虚线偏移量。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dashoffset </title> <style> .stroke1 { stroke-dashoffset:0; stroke:green; stroke-dasharray:40; stroke-width:10px; } .stroke2 { stroke-dashoffset:15px; stroke:red; stroke-dasharray:40; stroke-width:10px; } .stroke3 { stroke-dashoffset:30px; stroke:orange; stroke-dasharray:40; stroke-width:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dashoffset </b> <div class="container"> <svg width="500px" height="250px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="stroke1" cx="100" cy="100" r="50"/> <circle class="stroke2" cx="250" cy="100" r="50"/> <circle class="stroke3" cx="400" cy="100" r="50"/> </svg> </div> </body> </html>输出:

-
percentage:用于设置百分比偏差。这些值将解析为当前视口的百分比。
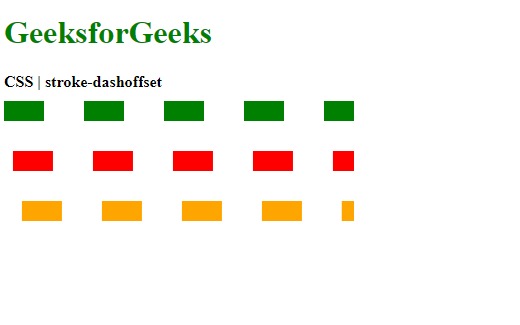
例:设置虚线的偏移量。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dashoffset </title> <style> .stroke1 { stroke-dashoffset:0%; stroke:green; stroke-dasharray:40; stroke-width:20px; } .stroke2 { stroke-dashoffset:50%; stroke:red; stroke-dasharray:40; stroke-width:20px; } .stroke3 { stroke-dashoffset:100%; stroke:orange; stroke-dasharray:40; stroke-width:20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dashoffset </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>输出:

支持的浏览器:stroke-dashoffset属性支持的浏览器如下所示:
- chrome
- 火狐浏览器
- 苹果浏览器
- Opera
- Internet Explorer 9
相关用法
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS bleed属性用法及代码示例
- HTML li value用法及代码示例
- CSS clear属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | stroke-dashoffset Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
