stroke-dasharray屬性用於設置SVG形狀的筆劃中使用的虛線和間隙的模式。值越大表示破折號越多。可以在array參數中指定不同的值以更改模式。
用法:
stroke-dasharray:<dasharray> | none
屬性值:
-
dasharray:它用於設置模式,並用逗號或空格分隔的值列表。這些值可以是長度單位,也可以是指定圖案中的破折號和間隙的百分比。
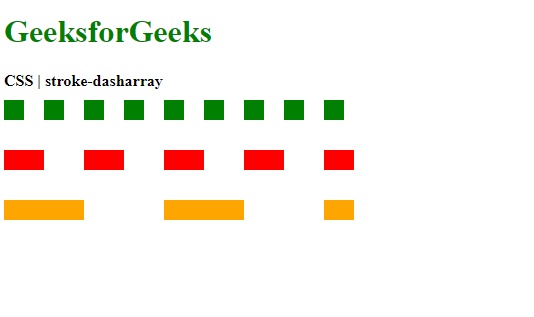
範例1:設置虛線的密度。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dasharray property </title> <style> .stroke1 { stroke-dasharray:20; stroke:green; stroke-width:20; } .stroke2 { stroke-dasharray:40; stroke:red; stroke-width:20; } .stroke3 { stroke-dasharray:80; stroke:orange; stroke-width:20; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dasharray </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>輸出:

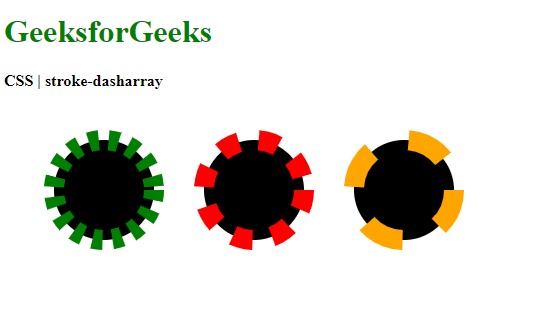
範例2:設置圓圈的虛線密度。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dasharray property </title> <style> .stroke1 { stroke-dasharray:10; stroke:green; stroke-width:20; } .stroke2 { stroke-dasharray:20; stroke:red; stroke-width:20; } .stroke3 { stroke-dasharray:40; stroke:orange; stroke-width:20; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dasharray </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="stroke1" cx="100" cy="100" r="50"/> <circle class="stroke2" cx="250" cy="100" r="50"/> <circle class="stroke3" cx="400" cy="100" r="50"/> </svg> </div> </body> </html>輸出:

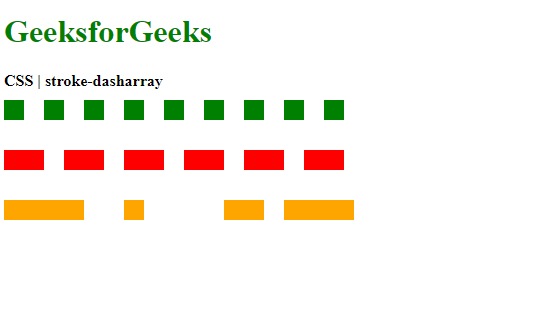
範例3:設置破折號的圖案。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dasharray property </title> <style> .stroke1 { stroke-dasharray:20; stroke:green; stroke-width:20; } .stroke2 { /* pattern with even number of values */ stroke-dasharray:40 20; stroke:red; stroke-width:20; } .stroke3 { /* pattern with odd number of values */ stroke-dasharray:80 40 20; stroke:orange; stroke-width:20; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dasharray </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>輸出:

- none:它用於指定不使用任何模式。它是默認值。
支持的瀏覽器:stroke-dasharray屬性支持的瀏覽器如下所示:
- chrome
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
- Internet Explorer 9
相關用法
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS transition屬性用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS perspective屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | stroke-dasharray Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
