stroke-dasharray属性用于设置SVG形状的笔划中使用的虚线和间隙的模式。值越大表示破折号越多。可以在array参数中指定不同的值以更改模式。
用法:
stroke-dasharray:<dasharray> | none
属性值:
-
dasharray:它用于设置模式,并用逗号或空格分隔的值列表。这些值可以是长度单位,也可以是指定图案中的破折号和间隙的百分比。
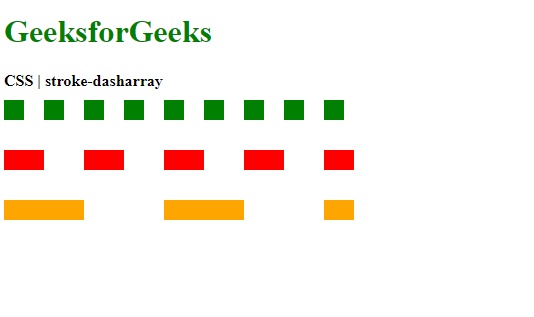
范例1:设置虚线的密度。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dasharray property </title> <style> .stroke1 { stroke-dasharray:20; stroke:green; stroke-width:20; } .stroke2 { stroke-dasharray:40; stroke:red; stroke-width:20; } .stroke3 { stroke-dasharray:80; stroke:orange; stroke-width:20; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dasharray </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>输出:

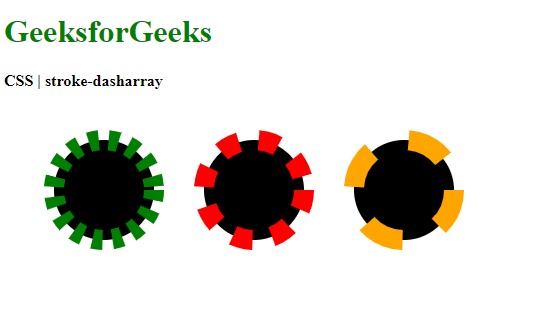
范例2:设置圆圈的虚线密度。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dasharray property </title> <style> .stroke1 { stroke-dasharray:10; stroke:green; stroke-width:20; } .stroke2 { stroke-dasharray:20; stroke:red; stroke-width:20; } .stroke3 { stroke-dasharray:40; stroke:orange; stroke-width:20; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dasharray </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle class="stroke1" cx="100" cy="100" r="50"/> <circle class="stroke2" cx="250" cy="100" r="50"/> <circle class="stroke3" cx="400" cy="100" r="50"/> </svg> </div> </body> </html>输出:

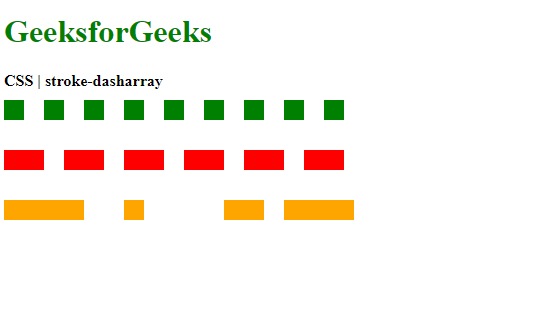
范例3:设置破折号的图案。
<!DOCTYPE html> <html> <head> <title> CSS | stroke-dasharray property </title> <style> .stroke1 { stroke-dasharray:20; stroke:green; stroke-width:20; } .stroke2 { /* pattern with even number of values */ stroke-dasharray:40 20; stroke:red; stroke-width:20; } .stroke3 { /* pattern with odd number of values */ stroke-dasharray:80 40 20; stroke:orange; stroke-width:20; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-dasharray </b> <div class="container"> <svg height="250px" width="500px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke1" x1="0" x2="350" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="350" y1="70" y2="70" /> <line class="stroke3" x1="0" x2="350" y1="120" y2="120" /> </svg> </div> </body> </html>输出:

- none:它用于指定不使用任何模式。它是默认值。
支持的浏览器:stroke-dasharray属性支持的浏览器如下所示:
- chrome
- 火狐浏览器
- 苹果浏览器
- Opera
- Internet Explorer 9
相关用法
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- HTML li value用法及代码示例
- CSS transform属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS transition属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS perspective属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS fill属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | stroke-dasharray Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
