stroke-opacity屬性指定一個對象或一組對象的透明度。
用法:
stroke-opacity= "opacity"
屬性值:
- decimal:十進製值0-1
- percentage:我們要設置元素不透明度的百分比
我們將使用stoke-opacity屬性來設置元素的不透明度。
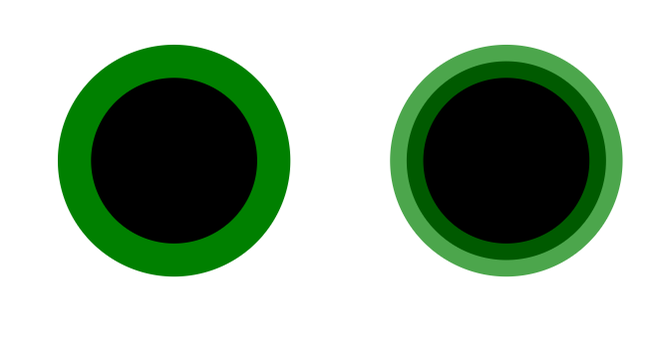
範例1:在此示例中,我們將使用stroke-opacity屬性使用十進製屬性設置圓形元素的不透明度。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 40 10"
xmlns="http://www.w3.org/2000/svg">
<circle cx="5" cy="5" r="4" stroke="green" />
<circle cx="15" cy="5" r="4" stroke="green"
stroke-opacity="0.7" />
</svg>
</body>
</html>輸出:

範例2:在此示例中,我們將使用stroke-opacity屬性通過百分比屬性設置圓形元素的不透明度。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 40 35"
xmlns="http://www.w3.org/2000/svg">
<circle cx="5" cy="5" r="3" stroke="green" />
<circle cx="15" cy="5" r="3" stroke="green"
stroke-opacity="50%" />
</svg>
</body>
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG stroke-opacity attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
