stroke-opacity属性指定一个对象或一组对象的透明度。
用法:
stroke-opacity= "opacity"
属性值:
- decimal:十进制值0-1
- percentage:我们要设置元素不透明度的百分比
我们将使用stoke-opacity属性来设置元素的不透明度。
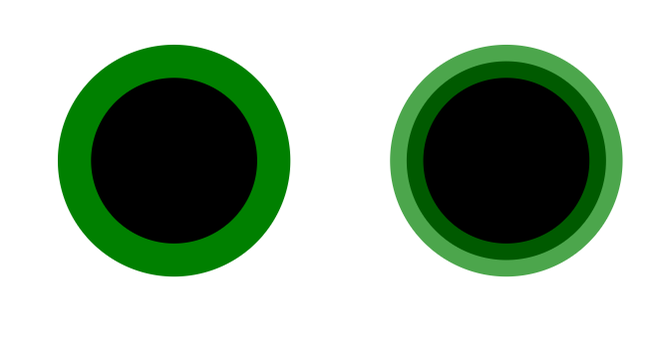
范例1:在此示例中,我们将使用stroke-opacity属性使用十进制属性设置圆形元素的不透明度。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 40 10"
xmlns="http://www.w3.org/2000/svg">
<circle cx="5" cy="5" r="4" stroke="green" />
<circle cx="15" cy="5" r="4" stroke="green"
stroke-opacity="0.7" />
</svg>
</body>
</html>输出:

范例2:在此示例中,我们将使用stroke-opacity属性通过百分比属性设置圆形元素的不透明度。
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 40 35"
xmlns="http://www.w3.org/2000/svg">
<circle cx="5" cy="5" r="3" stroke="green" />
<circle cx="15" cy="5" r="3" stroke="green"
stroke-opacity="50%" />
</svg>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG stroke-opacity attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
