DOM樣式的flexDirection屬性用於設置或返回彈性項目的main-axis方向。
用法:
- 它返回flexDirection屬性
object.style.flexDirection
- 它用來設置flexDirection屬性
object.style.flexDirection = "row | row-reverse | column | column-reverse | initial | inherit"
屬性值:
| 值 | 描述 |
|---|---|
| row | 用於將柔性項目水平顯示為一行。 |
| row-reverse | 這與一行相同,但順序相反。 |
| column | 這用於垂直顯示柔性項目(作為一列)。 |
| column-reverse | 與列相同,但順序相反。 |
| initial | 這用於將此屬性設置為其默認值。 |
| inherit | 這將從其父項繼承該屬性。 |
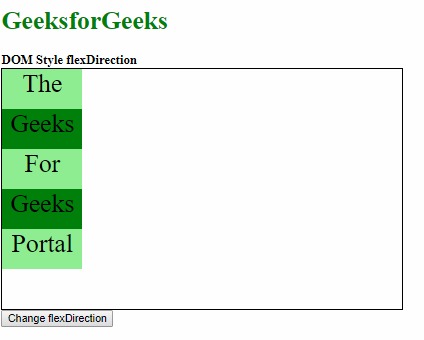
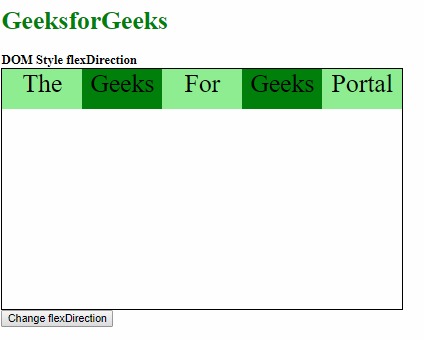
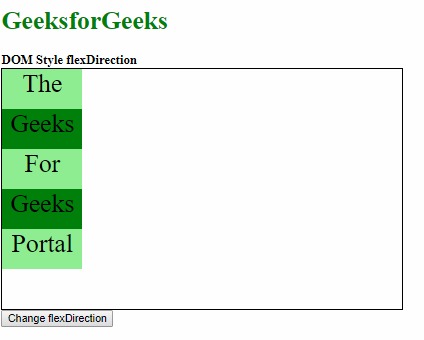
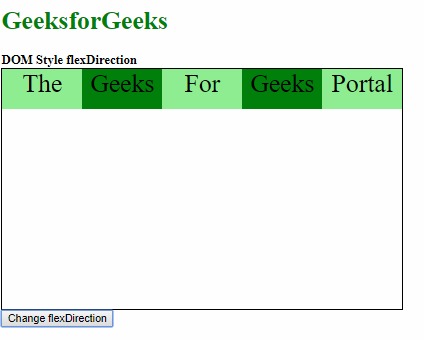
示例1:使用行值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
flex-direction:column;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection = "row";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

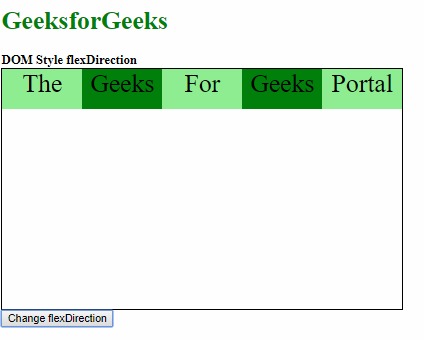
單擊按鈕後:

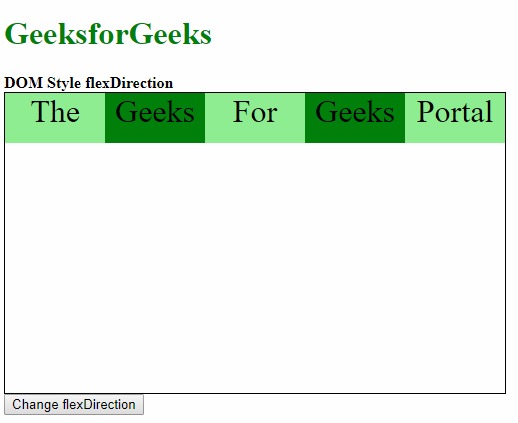
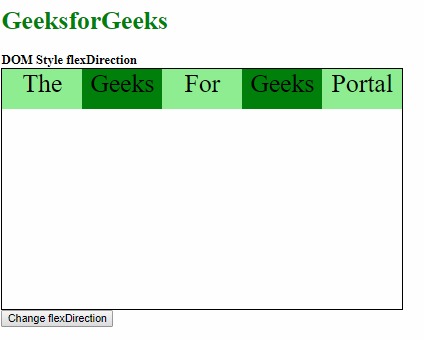
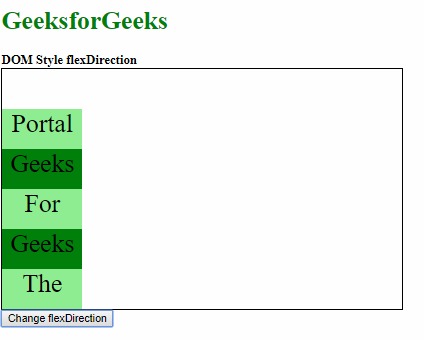
示例2:使用row-reverse值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
flex-direction:column;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"row-reverse";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

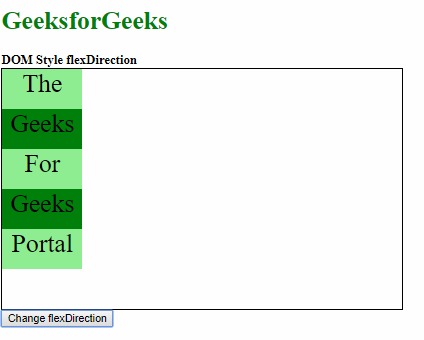
示例3:使用列值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style flexDirection</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection = "column";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

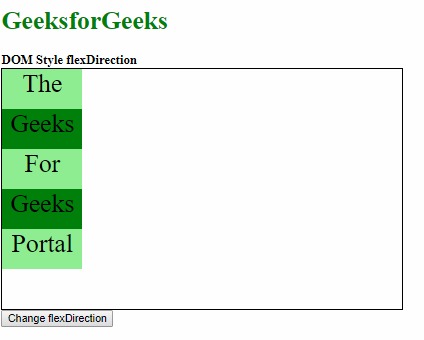
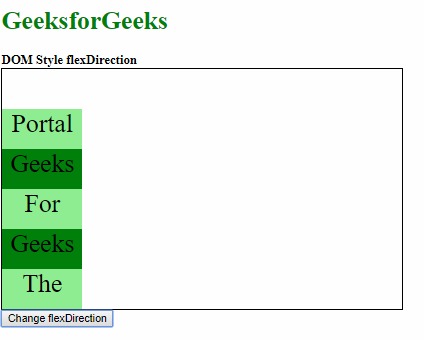
示例4:使用column-reverse值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"column-reverse";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

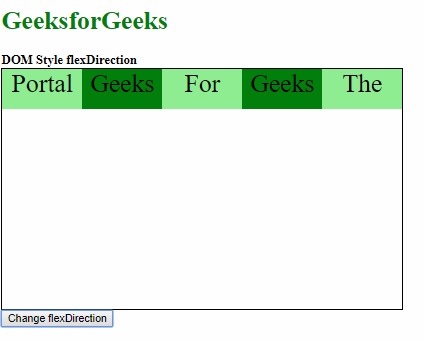
單擊按鈕後:

示例5:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
flex-direction:column;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"initial";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例6:使用繼承值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
#parent {
flex-direction:column-reverse;
}
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div id="parent">
<div class="main">
<div style=
"background-color:lightgreen;">The</div>
<div style=
"background-color:green;">Geeks</div>
<div style=
"background-color:lightgreen;">For</div>
<div style=
"background-color:green;">Geeks</div>
<div style=
"background-color:lightgreen;">Portal</div>
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"inherit";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了flexDirection屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 11.0
- Firefox
- Opera
- 蘋果Safari 6.1
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style flexDirection Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
