DOM样式的flexDirection属性用于设置或返回弹性项目的main-axis方向。
用法:
- 它返回flexDirection属性
object.style.flexDirection
- 它用来设置flexDirection属性
object.style.flexDirection = "row | row-reverse | column | column-reverse | initial | inherit"
属性值:
| 值 | 描述 |
|---|---|
| row | 用于将柔性项目水平显示为一行。 |
| row-reverse | 这与一行相同,但顺序相反。 |
| column | 这用于垂直显示柔性项目(作为一列)。 |
| column-reverse | 与列相同,但顺序相反。 |
| initial | 这用于将此属性设置为其默认值。 |
| inherit | 这将从其父项继承该属性。 |
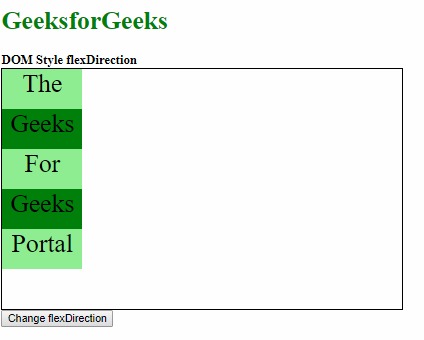
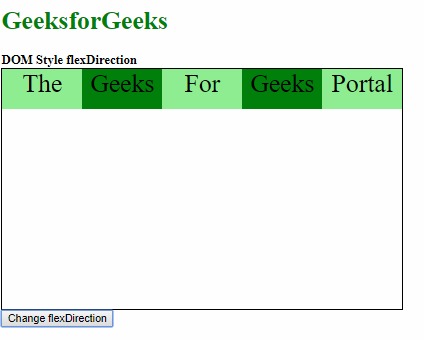
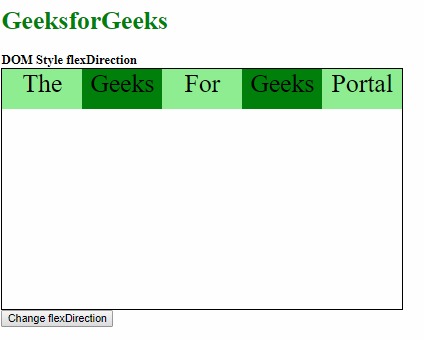
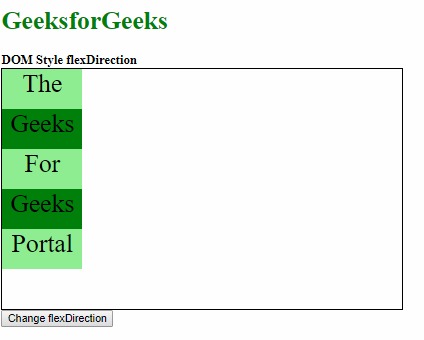
示例1:使用行值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
flex-direction:column;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection = "row";
}
</script>
</body>
</html>输出:
在单击按钮之前:

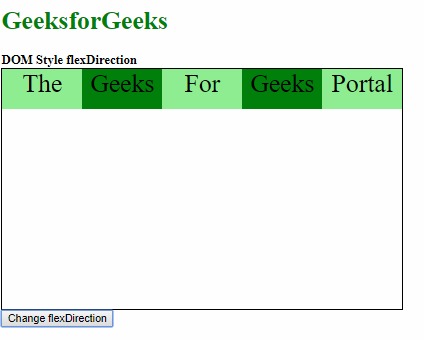
单击按钮后:

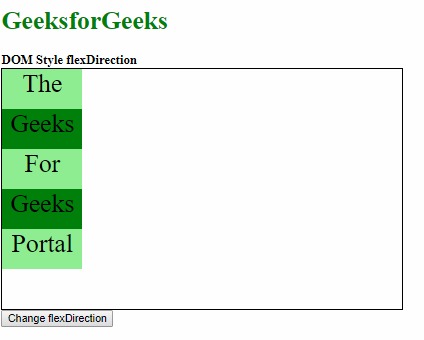
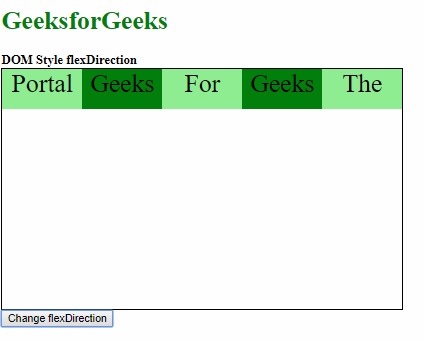
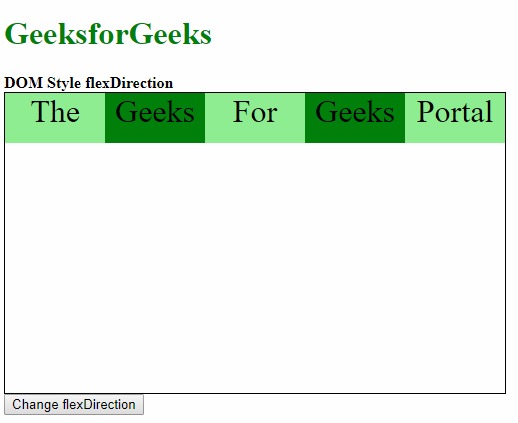
示例2:使用row-reverse值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
flex-direction:column;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"row-reverse";
}
</script>
</body>
</html>输出:
在单击按钮之前:

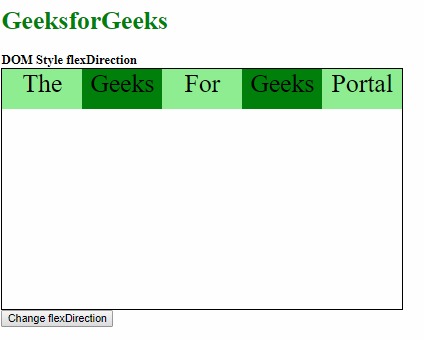
单击按钮后:

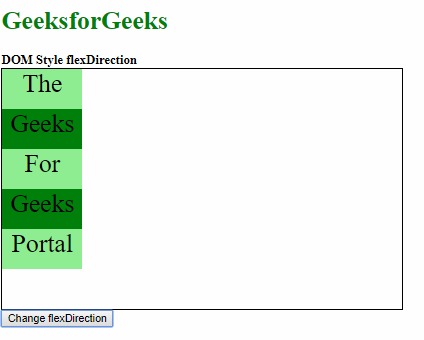
示例3:使用列值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style flexDirection</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection = "column";
}
</script>
</body>
</html>输出:
在单击按钮之前:

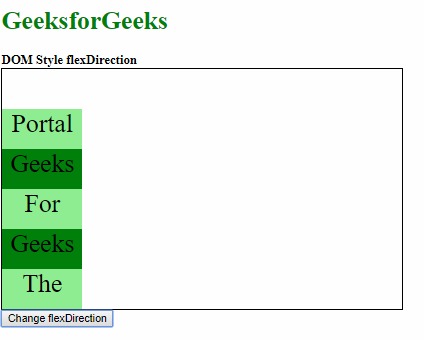
单击按钮后:

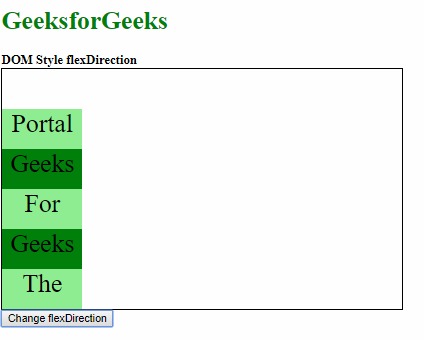
示例4:使用column-reverse值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"column-reverse";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例5:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
flex-direction:column;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div class="main">
<div style="background-color:lightgreen;">
The
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
Portal
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"initial";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例6:使用继承值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexDirection property
</title>
<style>
#parent {
flex-direction:column-reverse;
}
.main {
width:500px;
height:300px;
border:1px solid;
display:flex;
}
.main div {
width:100px;
height:50px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style flexDirection
</b>
<div id="parent">
<div class="main">
<div style=
"background-color:lightgreen;">The</div>
<div style=
"background-color:green;">Geeks</div>
<div style=
"background-color:lightgreen;">For</div>
<div style=
"background-color:green;">Geeks</div>
<div style=
"background-color:lightgreen;">Portal</div>
</div>
</div>
<button onclick="changeFlexDirection()">
Change flexDirection
</button>
<script>
function changeFlexDirection() {
document.querySelector(
'.main').style.flexDirection =
"inherit";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了flexDirection属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 11.0
- Firefox
- Opera
- 苹果Safari 6.1
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style flexDirection Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
