CSS中的flex-basis屬性用於指定彈性項目的初始大小。如果元素不是彈性項目,則不使用flex屬性。
用法:
flex-basis:number|auto|initial|inherit;
屬性值:
- number:它是一個長度單位,用於定義該項目的初始長度。
- auto:這是默認值,如果未指定長度,則長度將取決於其內容。
- initial:它將屬性設置為其默認值。
- inherit:它指定屬性應從其父元素繼承其值。
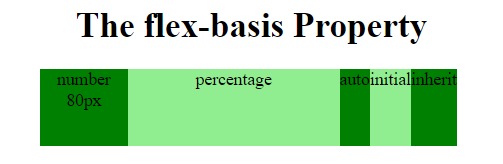
範例1:
<!DOCTYPE html>
<html>
<head>
<style>
.Geeks {
width:385px;
height:70px;
display:flex;
}
.Geeks div {
flex-grow:0;
flex-shrink:0;
flex-basis:80px;
/* For Safari 6.1 and above browsers */
-webkit-flex-grow:0;
-webkit-flex-shrink:0;
-webkit-flex-basis:80px;
}
.Geeks div:nth-of-type(2) {
flex-basis:50%;
}
.Geeks div:nth-of-type(3) {
flex-basis:auto;
}
.Geeks div:nth-of-type(4) {
flex-basis:initial;
}
.Geeks div:nth-of-type(5) {
flex-basis:inherit;
}
</style>
</head>
<body>
<center>
<h1>
The flex-basis Property
</h1>
<div class = "Geeks">
<div style = "background-color:green;">
number 80px
</div>
<div style = "background-color:lightgreen;">
percentage
</div>
<div style = "background-color:green;">
auto
</div>
<div style = "background-color:lightgreen;">
initial
</div>
<div style = "background-color:green;">
inherit
</div>
</div>
</center>
</body>
</html> 輸出:

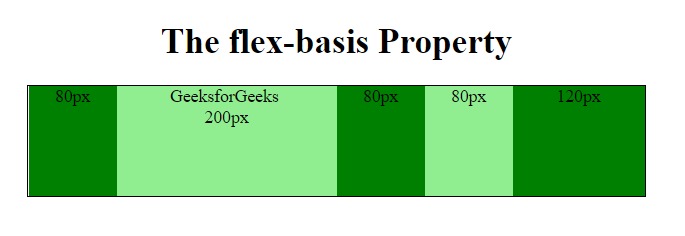
範例2:
<!DOCTYPE html>
<html>
<head>
<style>
.Geeks {
width:560px;
height:100px;
border:1px solid black;
display:flex;
}
.Geeks div {
flex-grow:0;
flex-shrink:0;
flex-basis:80px;
}
.Geeks div:nth-of-type(2) {
flex-basis:200px;
}
.Geeks div:nth-of-type(5) {
flex-basis:120px;
}
h3{
color:Green;
}
</style>
</head>
<body>
<center>
<h1>
The flex-basis Property
</h1>
<div class = "Geeks">
<div style="background-color:green">
80px
</div>
<div style="background-color:lightgreen">
GeeksforGeeks <br>200px
</div>
<div style="background-color:green">
80px
</div>
<div style="background-color:lightgreen">
80px
</div>
<div style="background-color:green">
120px
</div>
</div>
</center>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了flex-basis屬性支持的瀏覽器:
- Google Chrome 29.0、21.0 -webkit-
- Internet Explorer 11.0
- Mozilla Firefox 28.0、18.0 -moz-
- Safari 9.0、6.1 -webkit-
- Opera 17.0
相關用法
- HTML Style flexBasis用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS border-right用法及代碼示例
- CSS will-change用法及代碼示例
- HTML li value用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自Sabya_Samadder大神的英文原創作品 CSS | flex-basis Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
