DOM風格的flexBasis屬性用於設置或返回彈性項目的初始長度。注意:如果元素不是彈性項目,則此屬性無效。
用法:
- 它返回flexBasis屬性:
object.style.flexBasis
- 它用來設置flexBasis屬性:
object.style.flexBasis = "number | auto | initial | inherit"
屬性值:
- number:用於以固定長度單位或百分比來指定初始長度。
- auto:用於根據柔性物品的長度設置長度。但是,如果未指定長度,則長度將取決於內容。這是默認值。
- initial:這用於將此屬性設置為其默認值。
- inherit:這將從其父項繼承該屬性。
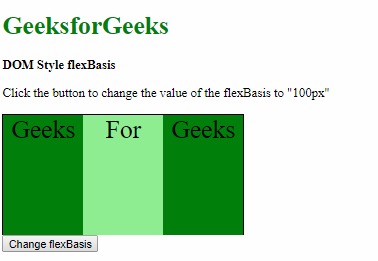
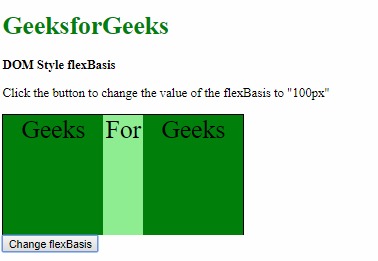
示例1:使用數字值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
Click the button to change the value
of the flexBasis to "100px"
</p>
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1"
style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "100px";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

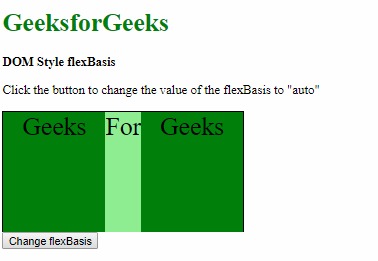
示例2:使用自動值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
#div1 {
flex-basis:50px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
Click the button to change the
value of the flexBasis to "auto"
</p>
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1"
style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "auto";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

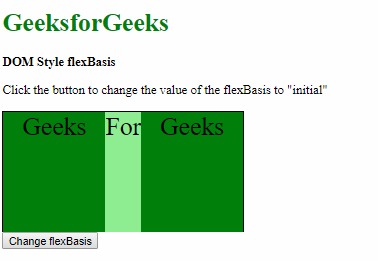
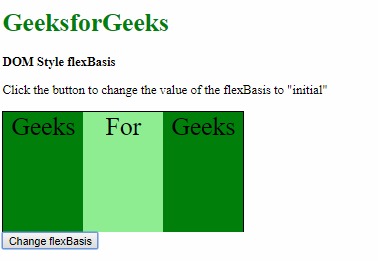
示例3:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
#div1 {
flex-basis:50px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
Click the button to change the
value of the flexBasis to "initial"
</p>
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1" style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "initial";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

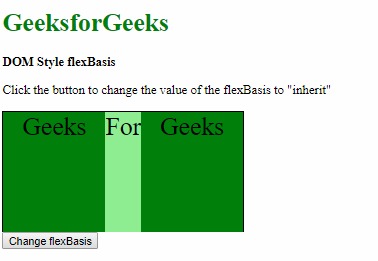
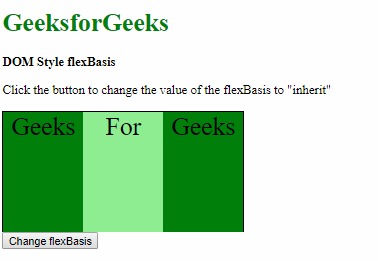
示例4:使用繼承值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
#parent {
flex-basis:50%;
}
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
#div1 {
flex-basis:50px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
Click the button to change the value
of the flexBasis to "inherit"
</p>
<div id="parent">
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1"
style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks
</div>
</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "inherit";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了flexBasis屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 11.0
- Firefox
- Opera
- 蘋果Safari 6.1
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style flexBasis Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
