DOM风格的flexBasis属性用于设置或返回弹性项目的初始长度。注意:如果元素不是弹性项目,则此属性无效。
用法:
- 它返回flexBasis属性:
object.style.flexBasis
- 它用来设置flexBasis属性:
object.style.flexBasis = "number | auto | initial | inherit"
属性值:
- number:用于以固定长度单位或百分比来指定初始长度。
- auto:用于根据柔性物品的长度设置长度。但是,如果未指定长度,则长度将取决于内容。这是默认值。
- initial:这用于将此属性设置为其默认值。
- inherit:这将从其父项继承该属性。
示例1:使用数字值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
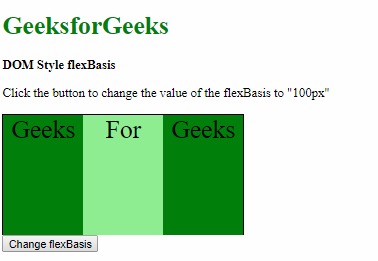
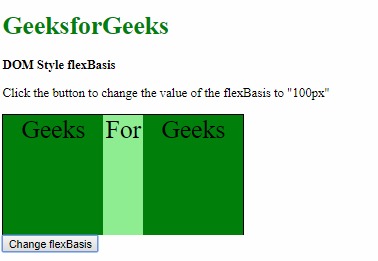
Click the button to change the value
of the flexBasis to "100px"
</p>
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1"
style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "100px";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例2:使用自动值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
#div1 {
flex-basis:50px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
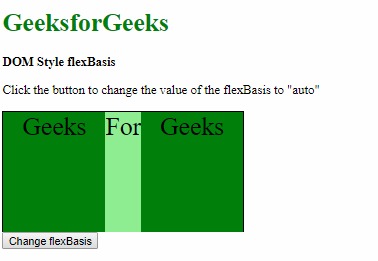
Click the button to change the
value of the flexBasis to "auto"
</p>
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1"
style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "auto";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

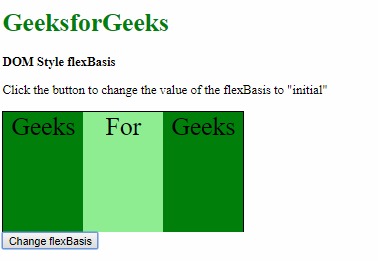
示例3:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
#div1 {
flex-basis:50px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
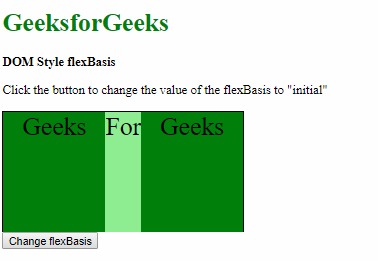
Click the button to change the
value of the flexBasis to "initial"
</p>
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1" style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "initial";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

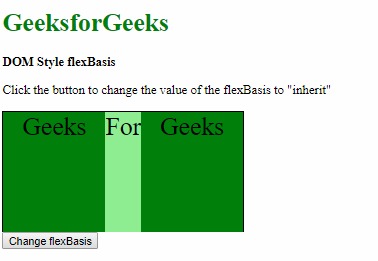
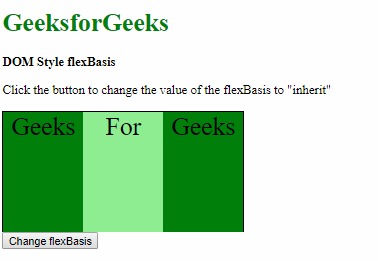
示例4:使用继承值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style flexBasis property
</title>
<style>
#parent {
flex-basis:50%;
}
.main {
width:300px;
height:150px;
border:1px solid;
display:flex;
}
.main div {
width:250px;
height:150px;
font-size:2rem;
text-align:center;
}
#div1 {
flex-basis:50px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style flexBasis</b>
<p>
Click the button to change the value
of the flexBasis to "inherit"
</p>
<div id="parent">
<div class="main">
<div style="background-color:green;">
Geeks</div>
<div id="div1"
style="background-color:lightgreen;">
For</div>
<div style="background-color:green;">
Geeks
</div>
</div>
</div>
<button onclick="changeFlexBasis()">
Change flexBasis
</button>
<script>
function changeFlexBasis() {
document.querySelector(
'#div1').style.flexBasis = "inherit";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了flexBasis属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 11.0
- Firefox
- Opera
- 苹果Safari 6.1
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style flexBasis Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
