CSS中的flex-basis属性用于指定弹性项目的初始大小。如果元素不是弹性项目,则不使用flex属性。
用法:
flex-basis:number|auto|initial|inherit;
属性值:
- number:它是一个长度单位,用于定义该项目的初始长度。
- auto:这是默认值,如果未指定长度,则长度将取决于其内容。
- initial:它将属性设置为其默认值。
- inherit:它指定属性应从其父元素继承其值。
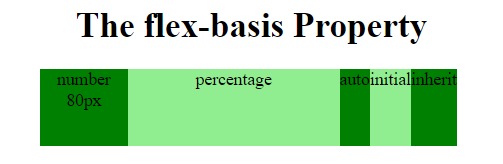
范例1:
<!DOCTYPE html>
<html>
<head>
<style>
.Geeks {
width:385px;
height:70px;
display:flex;
}
.Geeks div {
flex-grow:0;
flex-shrink:0;
flex-basis:80px;
/* For Safari 6.1 and above browsers */
-webkit-flex-grow:0;
-webkit-flex-shrink:0;
-webkit-flex-basis:80px;
}
.Geeks div:nth-of-type(2) {
flex-basis:50%;
}
.Geeks div:nth-of-type(3) {
flex-basis:auto;
}
.Geeks div:nth-of-type(4) {
flex-basis:initial;
}
.Geeks div:nth-of-type(5) {
flex-basis:inherit;
}
</style>
</head>
<body>
<center>
<h1>
The flex-basis Property
</h1>
<div class = "Geeks">
<div style = "background-color:green;">
number 80px
</div>
<div style = "background-color:lightgreen;">
percentage
</div>
<div style = "background-color:green;">
auto
</div>
<div style = "background-color:lightgreen;">
initial
</div>
<div style = "background-color:green;">
inherit
</div>
</div>
</center>
</body>
</html> 输出:

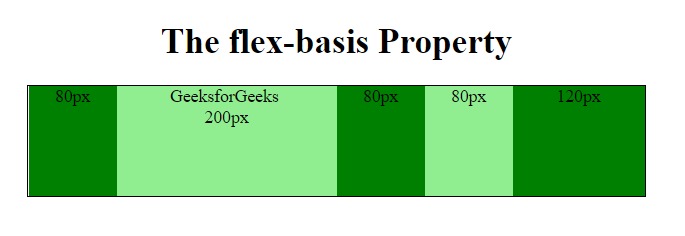
范例2:
<!DOCTYPE html>
<html>
<head>
<style>
.Geeks {
width:560px;
height:100px;
border:1px solid black;
display:flex;
}
.Geeks div {
flex-grow:0;
flex-shrink:0;
flex-basis:80px;
}
.Geeks div:nth-of-type(2) {
flex-basis:200px;
}
.Geeks div:nth-of-type(5) {
flex-basis:120px;
}
h3{
color:Green;
}
</style>
</head>
<body>
<center>
<h1>
The flex-basis Property
</h1>
<div class = "Geeks">
<div style="background-color:green">
80px
</div>
<div style="background-color:lightgreen">
GeeksforGeeks <br>200px
</div>
<div style="background-color:green">
80px
</div>
<div style="background-color:lightgreen">
80px
</div>
<div style="background-color:green">
120px
</div>
</div>
</center>
</body>
</html> 输出:

支持的浏览器:下面列出了flex-basis属性支持的浏览器:
- Google Chrome 29.0、21.0 -webkit-
- Internet Explorer 11.0
- Mozilla Firefox 28.0、18.0 -moz-
- Safari 9.0、6.1 -webkit-
- Opera 17.0
相关用法
- HTML Style flexBasis用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS align-self用法及代码示例
- CSS border-right用法及代码示例
- CSS will-change用法及代码示例
- HTML li value用法及代码示例
- CSS bleed属性用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自Sabya_Samadder大神的英文原创作品 CSS | flex-basis Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
