HTML DOM中的Style flexFlow屬性用於為兩個不同的屬性flexDirection屬性和flexWrap屬性指定值。 flexDirection屬性用於指定彈性項目的方向,而flexWrap屬性用於指定彈性項目應該包裝還是不包裝。
用法:
- 它返回表示元素的flexFlow屬性的字符串。
object.style.flexFlow
- 用於設置flexFlow屬性值。
object.style.flexFlow = "flex-direction flex-wrap|initial| inherit"
屬性值:
- flex-direction flex-wrap:flewFlow屬性是flexDirection和flexWrap屬性的組合。 flex-direction flex-wrap的默認值為rownowrap。以下是flexDirection和flexWrap屬性的可能值列表。
flex-direction = "row |row-reverse |column |column-reverse | initial |inherit";
flex-wrap = "nowrap |wrap |wrap-reverse |initial |inherit";
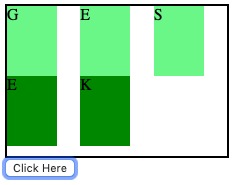
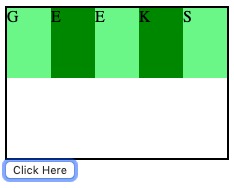
範例1:它將flexFlow屬性值從“row wrap”更改為“column wrap”。
<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "column wrap"; document.getElementById("GFG").style.FlexFlow = "column wrap"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

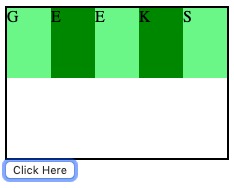
- 範例2:它將flexFlow屬性值從“row wrap”更改為“ row-reverse wrap-reverse”。
<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "row-reverse wrap-reverse"; document.getElementById("GFG").style.FlexFlow = "row-reverse wrap-reverse"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- initial:它將flexFlow屬性設置為其默認值。
範例3:<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "initial"; document.getElementById("GFG").style.FlexFlow = "initial"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- inherit:它從其父元素繼承屬性。
範例4:
<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "inherit"; document.getElementById("GFG").style.FlexFlow = "inherit"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style flexFlow屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 11.0
- Firefox
- Opera
- Safari 6.1 WebkitFlexFlow
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自piyushpilaniya98大神的英文原創作品 HTML | DOM Style flexFlow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
