HTML DOM中的Style flexFlow属性用于为两个不同的属性flexDirection属性和flexWrap属性指定值。 flexDirection属性用于指定弹性项目的方向,而flexWrap属性用于指定弹性项目应该包装还是不包装。
用法:
- 它返回表示元素的flexFlow属性的字符串。
object.style.flexFlow
- 用于设置flexFlow属性值。
object.style.flexFlow = "flex-direction flex-wrap|initial| inherit"
属性值:
- flex-direction flex-wrap:flewFlow属性是flexDirection和flexWrap属性的组合。 flex-direction flex-wrap的默认值为rownowrap。以下是flexDirection和flexWrap属性的可能值列表。
flex-direction = "row |row-reverse |column |column-reverse | initial |inherit";
flex-wrap = "nowrap |wrap |wrap-reverse |initial |inherit";
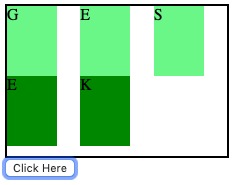
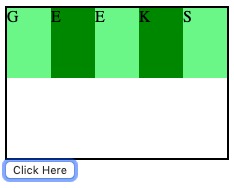
范例1:它将flexFlow属性值从“row wrap”更改为“column wrap”。
<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "column wrap"; document.getElementById("GFG").style.FlexFlow = "column wrap"; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- 范例2:它将flexFlow属性值从“row wrap”更改为“ row-reverse wrap-reverse”。
<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "row-reverse wrap-reverse"; document.getElementById("GFG").style.FlexFlow = "row-reverse wrap-reverse"; } </script> </body> </html>输出:
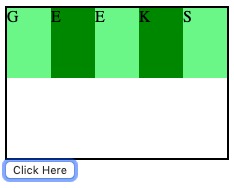
在单击按钮之前:

单击按钮后:

- initial:它将flexFlow属性设置为其默认值。
范例3:<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "initial"; document.getElementById("GFG").style.FlexFlow = "initial"; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- inherit:它从其父元素继承属性。
范例4:
<!DOCTYPE html> <html> <head> <title> HTML DOM Style flexFlow Property </title> <style> #GFG { width:220px; height:150px; border:2px solid black; /* For Safari browsers */ display:-webkit-flex; /* For Safari 6.1+ browsers */ -webkit-flex-flow:row wrap; display:flex; flex-flow:row wrap; } #GFG div { width:50px; height:70px; } </style> </head> <body> <div id="GFG"> <div style="background-color:lightgreen;">G</div> <div style="background-color:green;">E</div> <div style="background-color:lightgreen;">E</div> <div style="background-color:green;">K</div> <div style="background-color:lightgreen;">S</div> </div> <button onclick="myGeek()"> Click Here </button> <script> function myGeek() { /* For Safari Browsers */ document.getElementById("GFG").style.WebkitFlexFlow = "inherit"; document.getElementById("GFG").style.FlexFlow = "inherit"; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM Style flexFlow属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 11.0
- Firefox
- Opera
- Safari 6.1 WebkitFlexFlow
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自piyushpilaniya98大神的英文原创作品 HTML | DOM Style flexFlow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
