CSS中的grid-auto-columns屬性用於為隱式生成的網格容器的列指定大小。
用法:
grid-auto-columns:auto|max-content|min-content|length| percentage|minmax(min, max)|initial|inherit;
屬性值:
- auto:它是默認值。該大小是根據容器的大小隱式確定的。
範例1:
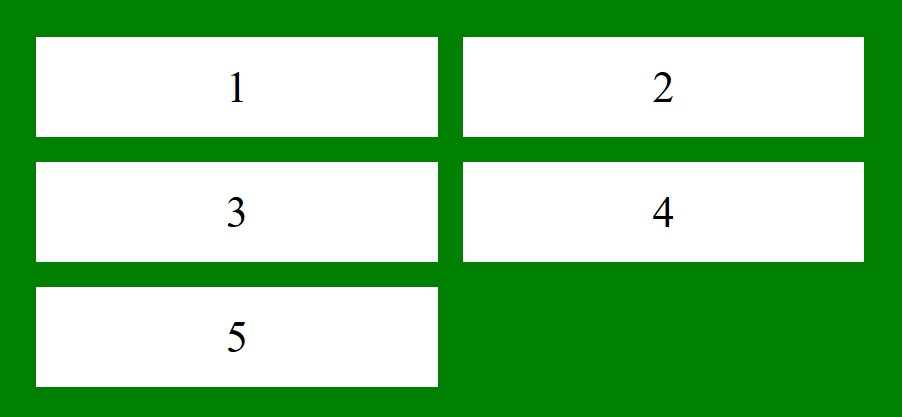
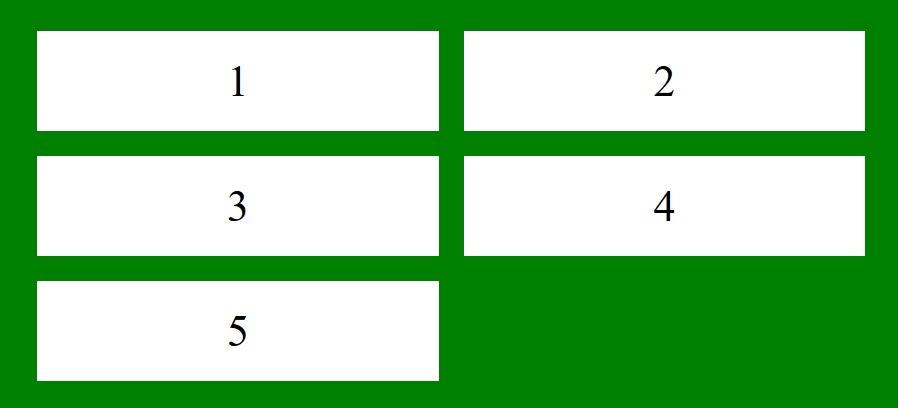
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: auto; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- length:用於將大小指定為整數長度。不允許使用負值。
例:
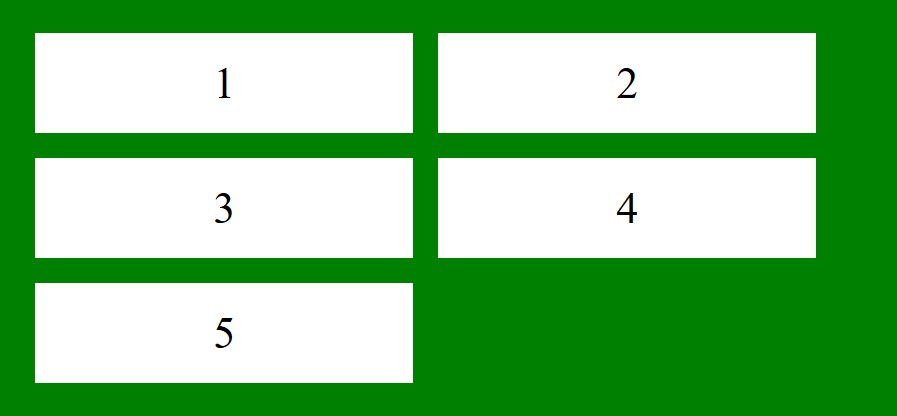
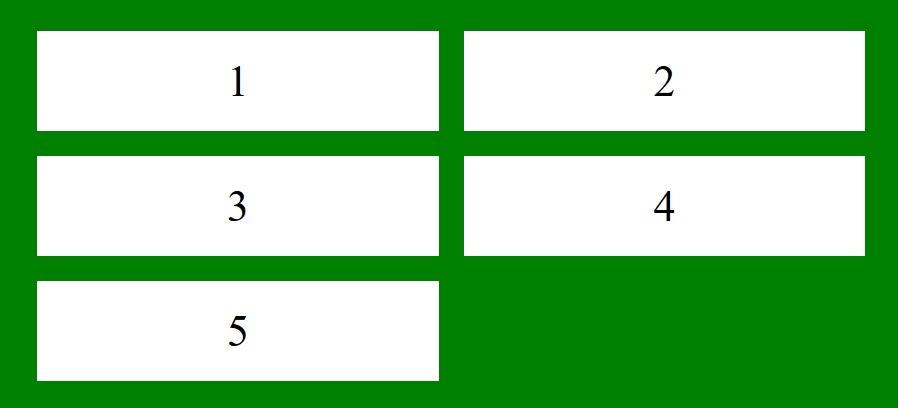
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns:8.5cm; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- percentage:將大小指定為百分比值。
例:
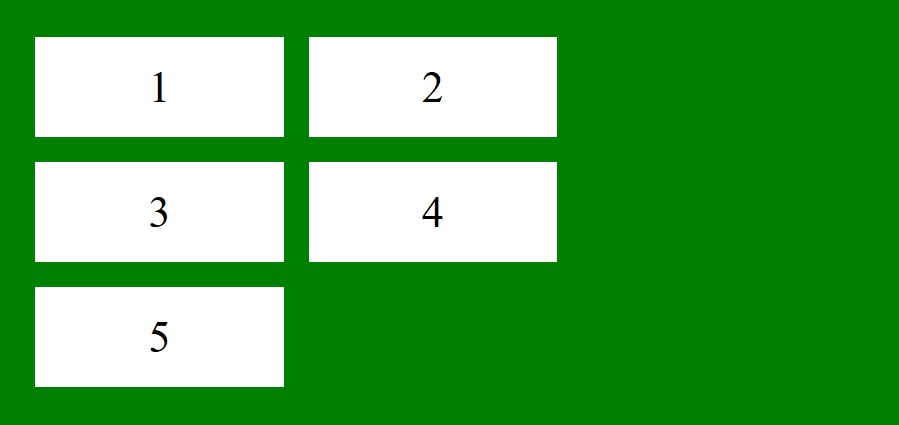
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column container Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: 30%; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- max-content:它根據容器中最大的項目指定大小。
- min-content:它根據容器中最小的項目指定大小。
- minmax(min, max):它在[min,max]範圍內指定大小。大於或等於min且小於或等於max。
例:
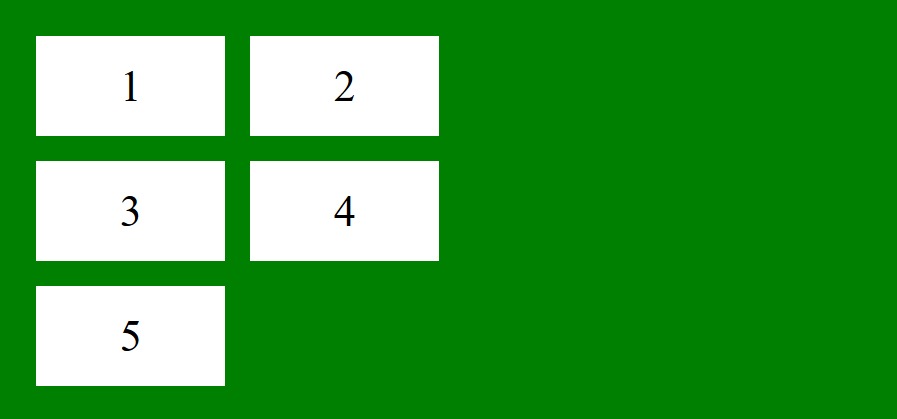
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: minmax(100px, 4cm); } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- initial:它將grid-auto-columns屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns:initial; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

- inherit:它從其父元素設置grid-auto-columns屬性。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: inherit; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了grid-auto-columns屬性支持的瀏覽器:
- chrome 57.0
- 邊16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS will-change用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS flex屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | grid-auto-columns Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
