CSS中的grid-template属性是用于定义网格列,行和区域的速记属性。用户可以设置以下速记属性的值:
- grid-template-rows
- grid-template-columns
- grid-template-areas
用法:
grid-template:none| grid-template-rows/ grid-template-columns | grid-template-areas | initial | inherit
属性值:
- none:用户可以使用“none”将行和列的大小设置为默认值。
例
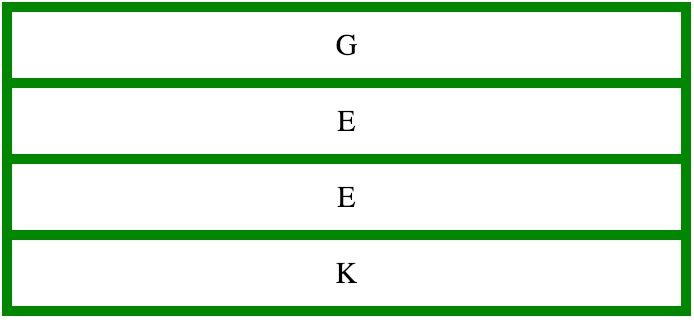
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:none; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>输出:

- grid-template-rows /grid-template-columns:此属性值用于指定以px,cm等为单位的行和列的大小。如果用户希望行或列的大小保持默认值,则将该行或列设置为“auto”。
例:
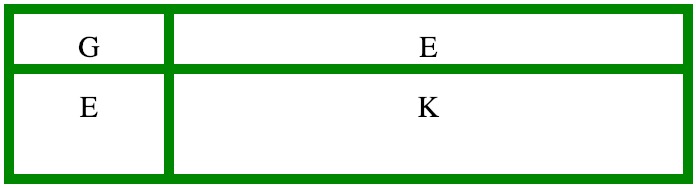
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:50px 100px/150px auto; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>输出:

- grid-template-areas:此属性值指定网格布局中的区域。 grid-area属性用于命名网格项目,然后使用grid-template-areas引用它们。
例:
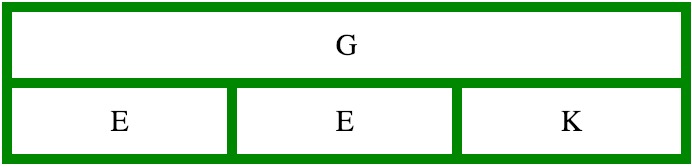
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .item1 { grid-area:item1; } .item2 { grid-area:item2; } .item3 { grid-area:item3; } .item4 { grid-area:item4; } .main { display:grid; grid-template:'item1 item1 item1' 'item2 item3 item4'; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>输出:

- initial:此属性值会将属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:initial; alignnone grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>输出:

- inherit:这将从其父元素继承此属性。
例:
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:inherit; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } alignnone </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>输出:

支持的浏览器:下面列出了CSS grid-row-gap属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自piyushpilaniya98大神的英文原创作品 CSS | grid-template Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
