CSS中的grid-template屬性是用於定義網格列,行和區域的速記屬性。用戶可以設置以下速記屬性的值:
- grid-template-rows
- grid-template-columns
- grid-template-areas
用法:
grid-template:none| grid-template-rows/ grid-template-columns | grid-template-areas | initial | inherit
屬性值:
- none:用戶可以使用“none”將行和列的大小設置為默認值。
例
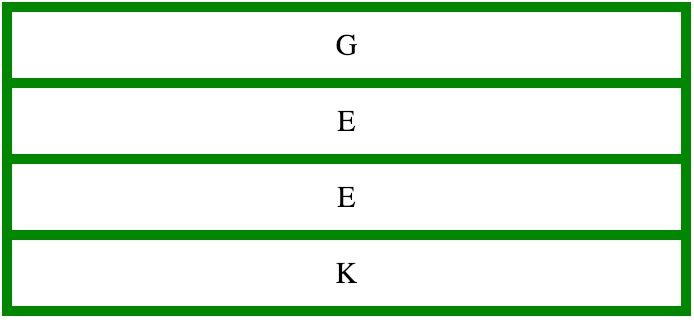
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:none; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>輸出:

- grid-template-rows /grid-template-columns:此屬性值用於指定以px,cm等為單位的行和列的大小。如果用戶希望行或列的大小保持默認值,則將該行或列設置為“auto”。
例:
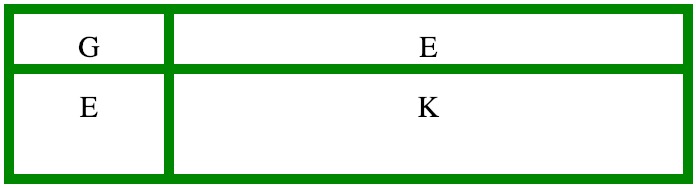
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:50px 100px/150px auto; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>輸出:

- grid-template-areas:此屬性值指定網格布局中的區域。 grid-area屬性用於命名網格項目,然後使用grid-template-areas引用它們。
例:
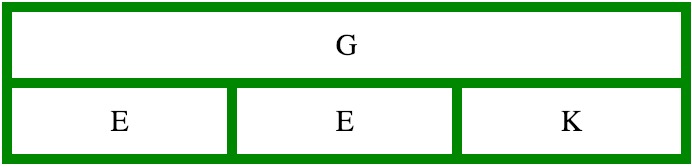
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .item1 { grid-area:item1; } .item2 { grid-area:item2; } .item3 { grid-area:item3; } .item4 { grid-area:item4; } .main { display:grid; grid-template:'item1 item1 item1' 'item2 item3 item4'; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>輸出:

- initial:此屬性值會將屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:initial; alignnone grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>輸出:

- inherit:這將從其父元素繼承此屬性。
例:
<!DOCTYPE html> <html> <head> <title> CSS | grid-template Property </title> <style> .main { display:grid; grid-template:inherit; grid-gap:10px; background-color:green; padding:10px; } .main > div { background-color:white; text-align:center; padding:15px 0; font-size:30px; } alignnone </style> </head> <body> <div class="main"> <div class="item1">G</div> <div class="item2">E</div> <div class="item3">E</div> <div class="item4">K</div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了CSS grid-row-gap屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自piyushpilaniya98大神的英文原創作品 CSS | grid-template Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
