网格是一种2D(二维)设计模式,用于处理Web上基于网格的用户接口。它描述了允许使用CSS设计网格结构和控制网格项的放置的属性数量。它可以更改网格项目的布局,而无需考虑其源顺序,这允许移动网格项目以适应这些变化的上下文,而不必修改基础标记。
用法:
grid-column:grid-column-start|grid-column-end;
属性值:grid-column-start和grid-column-end属性可以通过三种方式描述:
- auto:元素将放置在默认流中。这是默认值。
- span n:它指定在两种情况下grid-column-start和grid-column-end都将跨越的列数。
- column-line:它描述了在grid-column-start的情况下从哪一列开始并显示项目,在grid-column-end的情况下描述在哪一列结束显示项目。
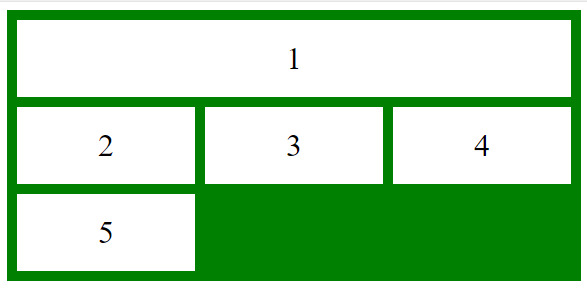
例:本示例描述了grid-column:auto属性。
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid column Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:10px;
padding:10px;
background-color:green;
}
.GFG {
text-align:center;
font-size:32px;
background-color:white;
padding:20px 0;
}
.Geeks1 {
grid-column:1 / auto;
}
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html>输出:

例:本示例描述了grid-column:column-line属性。
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid column Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:10px;
padding:10px;
background-color:green;
}
.GFG {
text-align:center;
font-size:32px;
background-color:white;
padding:20px 0;
}
.Geeks1 {
grid-column:1 / 3;
}
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html>输出:

例:本示例描述了grid-column:span n属性。
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid column Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:10px;
padding:10px;
background-color:green;
}
.GFG {
text-align:center;
font-size:32px;
background-color:white;
padding:20px 0;
}
.Geeks1 {
grid-column:1 / span 3;
}
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html>输出:

支持的浏览器:下面列出了grid-column属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 CSS | grid-column Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
