此属性用于指定是否在表格的空白单元格中显示边框。
用法:
empty-cells:show|hide|initial|inherit;
属性值:
show属性:此属性用于显示空白单元格上的边框。
- 用法:
empty-cell:show;
- 例:
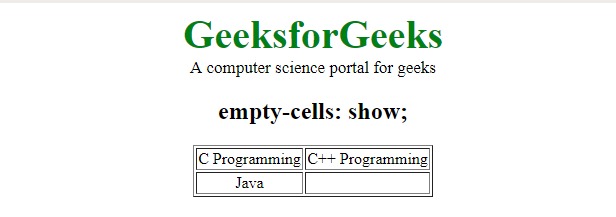
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:show; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>C++ Programming</td> </trA> <tr> <td>Java</td> <td></td> </tr> </table> </center> </body> </html> - 输出:

hide属性:此属性用于隐藏表格中empty-cell中的边框。
- 用法:
empty-cell:hide;
- 例:
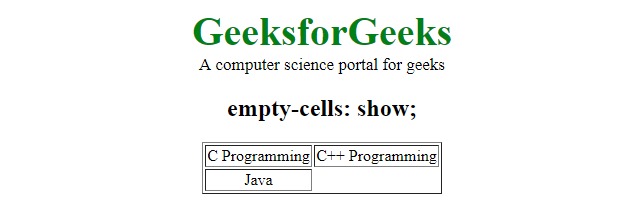
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:hide; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>C++ Programming</td> </trA> <tr> <td>Java</td> <td></td> </tr> </table> </center> </body> </html> - 输出:

初始属性:此属性用于设置默认属性。
- 用法:
empty-cell:initial;
- 例:
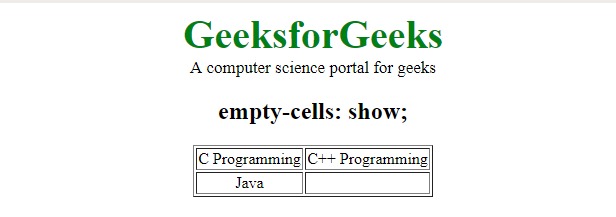
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:initial; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>C++ Programming</td> </trA> <tr> <td>Java</td> <td></td> </tr> </table> </center> </body> </html> - 输出:

继承属性:此属性用于从其父项继承该属性。
- 用法:
empty-cell:inherit;
- 例:
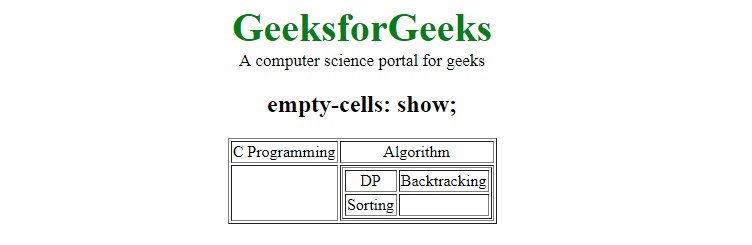
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:initial; } .g4g { empty-cells:inherit; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>Algorithm</td> </tr> <tr> <td></td> <td> <table class="g4g" border="1"> <tr> <td>DP</td> <td>Backtracking</td> </tr> <tr> <td>Sorting</td> <td></td> </tr> </table> </td> </tr> </table> </center> </body> </html> - 输出:

支持的浏览器:CSS | Java支持的浏览器。下面列出了empty-cells属性:
- 谷歌浏览器1.0
- Internet Esplorer 8.0
- Firefox 1.0
- Opera 4.0
- Safari 1.2
相关用法
- HTML Style emptyCells用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- CSS resize属性用法及代码示例
- CSS align-self用法及代码示例
- CSS bleed属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS quotes属性用法及代码示例
- CSS border-right用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | empty-cells Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
