此屬性用於指定是否在表格的空白單元格中顯示邊框。
用法:
empty-cells:show|hide|initial|inherit;
屬性值:
show屬性:此屬性用於顯示空白單元格上的邊框。
- 用法:
empty-cell:show;
- 例:
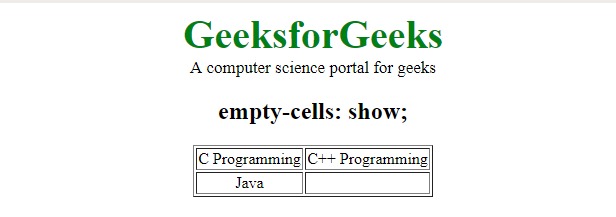
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:show; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>C++ Programming</td> </trA> <tr> <td>Java</td> <td></td> </tr> </table> </center> </body> </html> - 輸出:

hide屬性:此屬性用於隱藏表格中empty-cell中的邊框。
- 用法:
empty-cell:hide;
- 例:
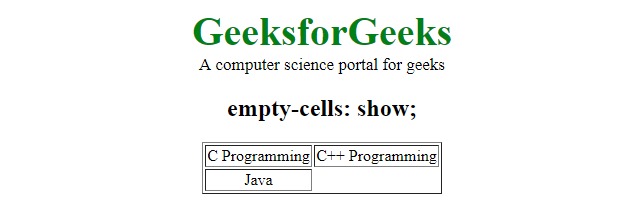
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:hide; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>C++ Programming</td> </trA> <tr> <td>Java</td> <td></td> </tr> </table> </center> </body> </html> - 輸出:

初始屬性:此屬性用於設置默認屬性。
- 用法:
empty-cell:initial;
- 例:
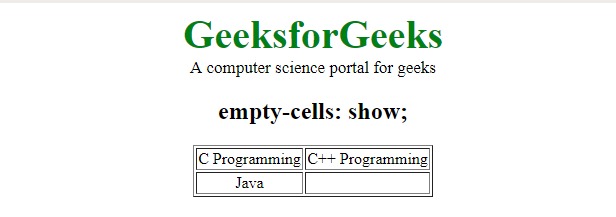
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:initial; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>C++ Programming</td> </trA> <tr> <td>Java</td> <td></td> </tr> </table> </center> </body> </html> - 輸出:

繼承屬性:此屬性用於從其父項繼承該屬性。
- 用法:
empty-cell:inherit;
- 例:
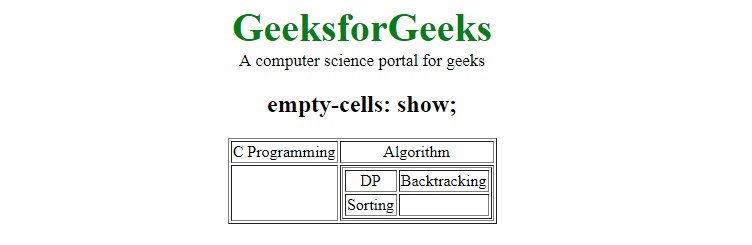
<!DOCTYPE html> <html> <head> <title>empty-cell property</title> <style> table.geek { empty-cells:initial; } .g4g { empty-cells:inherit; } td { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } .geeks { font-size:17px; } </style> </head> <body> <center> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> <h2>empty-cells:show;</h2> <table class="geek" border="1"> <tr> <td>C Programming</td> <td>Algorithm</td> </tr> <tr> <td></td> <td> <table class="g4g" border="1"> <tr> <td>DP</td> <td>Backtracking</td> </tr> <tr> <td>Sorting</td> <td></td> </tr> </table> </td> </tr> </table> </center> </body> </html> - 輸出:

支持的瀏覽器:CSS | Java支持的瀏覽器。下麵列出了empty-cells屬性:
- 穀歌瀏覽器1.0
- Internet Esplorer 8.0
- Firefox 1.0
- Opera 4.0
- Safari 1.2
相關用法
- HTML Style emptyCells用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS border-right用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | empty-cells Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
